Cuando se crea un nuevo formulario, éste tiene una sola columna para organizar la disposición de los campos y otros elementos del formulario. Para permitir formularios más compactos y eficientes, también puede especificar que un área del formulario puede tener dos, tres o cuatro columnas. Puede mezclar cualquier combinación de elementos de diseño de columna en cualquier orden. La única restricción es que no se pueden anidar, por lo que un elemento de diseño de columna sólo se puede añadir por encima o por debajo de uno existente, no dentro de uno.
Cuando se utiliza un formulario con diseño de columnas, el tabulador entre campos hace que el cursor se mueva hacia abajo en la columna actual hasta el final de la columna, antes de pasar a la siguiente columna.
 |
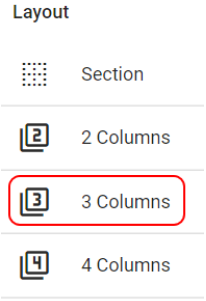
Para añadir una nueva sección, arrastre el diseño de columna deseado desde la paleta de la izquierda y suéltelo en el lugar en el que desee colocar las nuevas columnas en su formulario. Las nuevas secciones pueden colocarse encima o debajo de las columnas existentes, pero no dentro de ellas.
En este ejemplo, se ha destacado el elemento de diseño de 3 columnas. |
Propiedades de las columnas del diseño
Sólo hay dos propiedades que se pueden establecer para un control de diseño de columnas: Las opciones de tamaño de columna y la visibilidad condicional. La siguiente tabla muestra las opciones de tamaño de columna disponibles para cada uno de los elementos de diseño de columna.
| Número de columnas | Opciones de tamaño de columna |
| 2 |
|
| 3 |
|
| 4 |
|
Visibilidad condicional
La visibilidad condicional para un control de columna funciona exactamente igual que para un campo, excepto que oculta todo en el conjunto de columnas y no sólo el campo individual. Siga el siguiente enlace para ver cómo se establece la visibilidad condicional: Visibilidad condicional
Vídeo de demostración de las columnas de diseño
El siguiente vídeo describe la creación de secciones y columnas:
Próximos pasos
| A continuación encontrará enlaces a artículos que cubren los demás aspectos generales del diseño de formularios: |
| Visión general del editor de formularios |
| Diseño del formulario parte 1: Secciones |
| Características y propiedades del campo en profundidad |
| Como ejemplo de los muchos tipos de campo disponibles: Trabajar con campos de texto |
| A continuación se encuentran los enlaces a las dos partes de construcción de formularios de la serie de tutoriales sobre la creación de una aplicación de informes de gastos: |
| Parte 3 - Inicio del formulario de declaración de gastos |
| Parte 4 - Cumplimentación del formulario de declaración de gastos |
