Un formulario en blanco comienza con una sola sección vacía, pero puede añadir más secciones si lo desea. Una sección es simplemente una agrupación de campos con un contorno visible en el formulario. Como las secciones tienen títulos y contornos, pueden utilizarse para dividir visualmente un formulario en diferentes áreas, lo que puede ayudar a que el formulario sea más fácil de usar. También permiten al diseñador ocultar o hacer de sólo lectura toda una sección, y todos sus campos, en lugar de tener que hacerlo campo por campo. Un diseñador de aplicaciones puede añadir nuevas secciones arrastrando una de la paleta de elementos de la izquierda y soltándola en el lugar deseado. Las secciones también se pueden arrastrar hacia arriba y hacia abajo en el formulario para reorganizar su orden.
Puede cambiar las secciones que se muestran a un rol de usuario específico en cualquier etapa del flujo de trabajo editando la configuración de visualización de la sección en la pestaña Seguridad.
 |
Para añadir una nueva sección, arrastre el elemento de diseño Sección desde la paleta de la izquierda y suéltelo donde desee la nueva sección. Las nuevas secciones pueden colocarse encima o debajo de las secciones existentes, pero no dentro de ellas, ya que no es posible anidar secciones. |
Controles de la sección de formularios
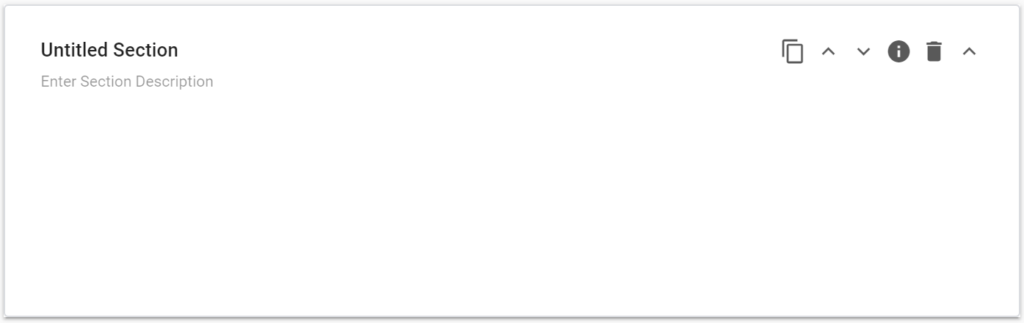
| Ejemplo de una nueva sección |
 |
Puede cambiar el nombre de una sección, añadir o editar la descripción de una sección, ampliar o contraer la sección y eliminar una sección.
| Icono | Descripción |
| Copiar - Copia la sección actual y todos sus campos. La copia se coloca debajo de la sección actual. | |
Propiedades - Muestra el panel de propiedades de la derecha, con los siguientes ajustes sobre la sección actualmente seleccionada:
|
|
| Eliminar la sección actual y todos sus componentes. | |
| Ocultar sección - Contraer sección. Se muestra cuando la sección está expandida. | |
| Mostrar sección - Expandir sección. Se muestra cuando la sección está actualmente colapsada. |
Vídeo de demostración de las secciones del formulario
El siguiente vídeo describe la creación de secciones y columnas:
Próximos pasos
| A continuación encontrará enlaces a artículos que cubren los demás aspectos generales del diseño de formularios: |
| Visión general del editor de formularios |
| Diseño del formulario parte 2: Columnas |
| Características y propiedades del campo en profundidad |
| Como ejemplo de los muchos tipos de campo disponibles: Trabajar con campos de texto |
| A continuación se encuentran los enlaces a las dos partes de construcción de formularios de la serie de tutoriales sobre la creación de una aplicación de informes de gastos: |
| Parte 3 - Inicio del formulario de declaración de gastos |
| Parte 4 - Cumplimentación del formulario de declaración de gastos |
