Puede crear y editar varios diseños de formulario diferentes, dar a su formulario un diseño paso a paso o con pestañas, y cambiar la apariencia de sus formularios y campos utilizando las opciones de Diseño y apariencia del formulario. Para acceder a estas opciones, abra el Editor de formularios (pestaña Diseño) y seleccione el icono del rodillo de pintura en la esquina superior derecha.

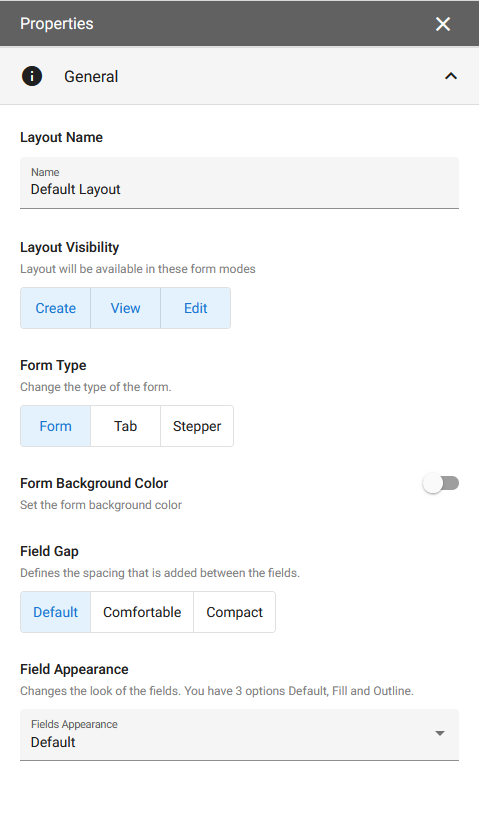
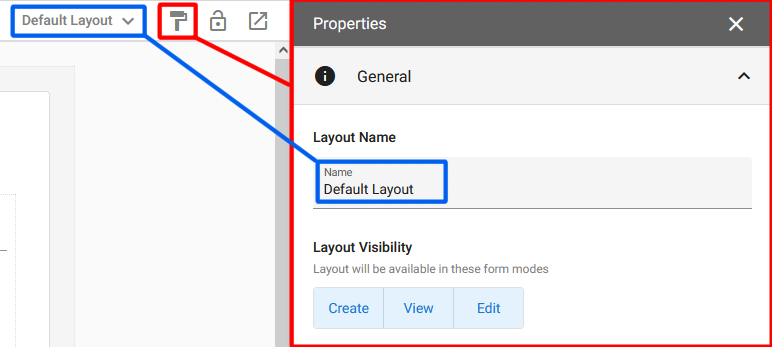
Propiedades del diseño: General
Puedes crear múltiples diseños para tu formulario, y cada uno puede tener un conjunto único de ajustes de apariencia. (Más información sobre la creación de múltiples diseños a continuación).

| Propiedad | Descripción |
| Nombre del diseño | Establezca el nombre de esta maqueta. Intenta que sea descriptivo de la finalidad de la maqueta o de su diferencia con otras maquetas, pero que sea lo más breve posible. |
| Visibilidad del diseño | Define en qué modos de formulario será visible esta presentación: Crear, Ver, Editar. Esto le permite tener un diseño de formulario diferente utilizado en el modo Ver que en el modo Editar, o cuando el registro se crea por primera vez (modo Crear). |
| Tipo de formulario | Seleccione una de las dos opciones: El formulario es un formulario estándar de una sola página. Tab le permite dividir su formulario en páginas separadas entre las que el usuario puede moverse fácilmente haciendo clic en la pestaña de cada página. Stepper le da a su formulario un estilo de uso paso a paso o asistente con múltiples páginas entre las que el usuario se mueve en un orden lineal fijo. Si una página del formulario tiene campos obligatorios, los usuarios sólo pueden pasar a la siguiente página después de completar con éxito la página actual. |
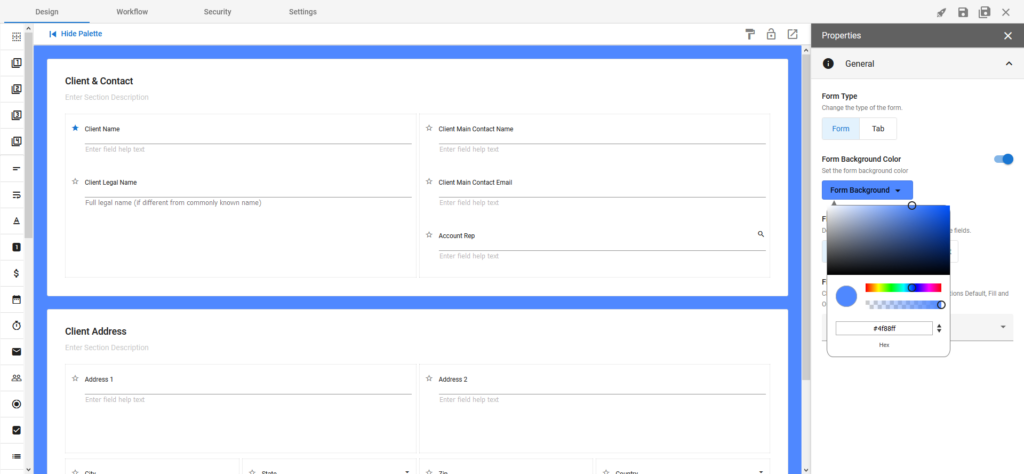
| Color de fondo del formulario | Cambia el color del borde exterior de la forma y el espacio entre secciones. |
| Brecha de campo | Permite establecer el espacio entre los campos de su formulario (el relleno). Default tiene la mayor cantidad de espacio, luego Comfortable, y Compact es el más pequeño. |
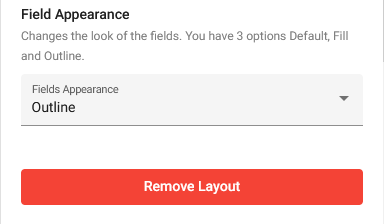
| Apariencia en el campo | Establece el aspecto de todos los campos individuales. Hay tres opciones: Defsault, Fill y Outline. |

Por defecto | Llenar | Esquema |
Tipo de formulario: Ficha
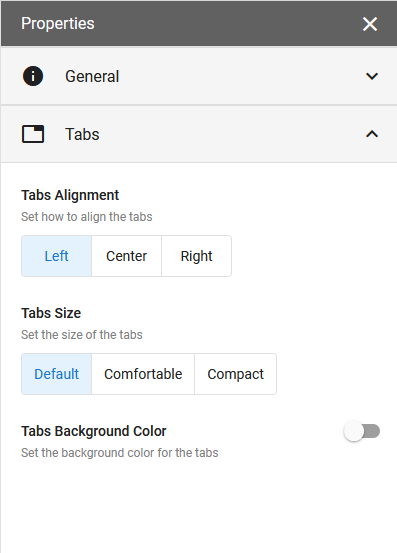
Después de seleccionar el tipo de formulario "Pestaña", aparecerá una nueva sección de propiedades en el panel de Propiedades de Diseño, debajo de las propiedades Generales. Estas propiedades controlan la apariencia de la barra de pestañas (alineación, tamaño y color).

Crear y editar pestañas
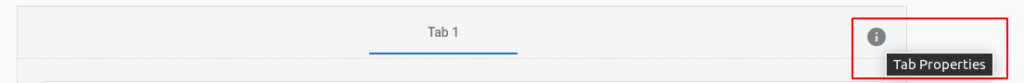
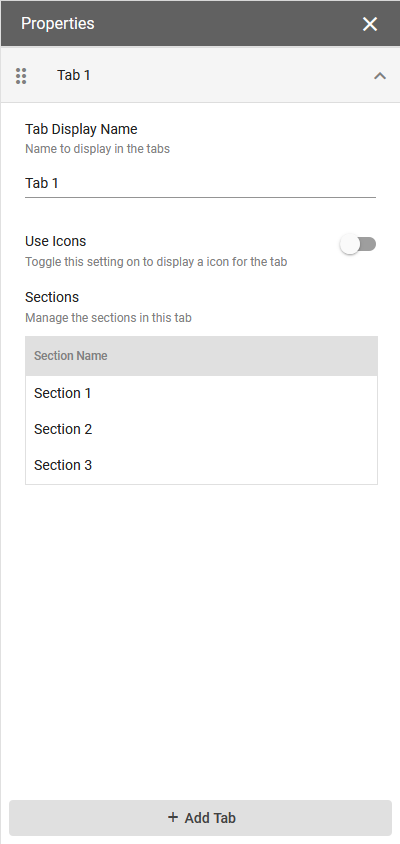
Después de seleccionar el tipo de formulario "Pestaña", también verá aparecer la "Pestaña 1" en la parte superior del formulario. Para editar esta pestaña y crear pestañas adicionales, seleccione el icono "Propiedades de la pestaña" en el extremo derecho del área de la pestaña en la parte superior del formulario, y aparecerá el panel de Propiedades de la pestaña.

Aquí puedes cambiar el nombre de las pestañas, elegir los iconos de las pestañas, mover las secciones entre las pestañas y crear nuevas pestañas.

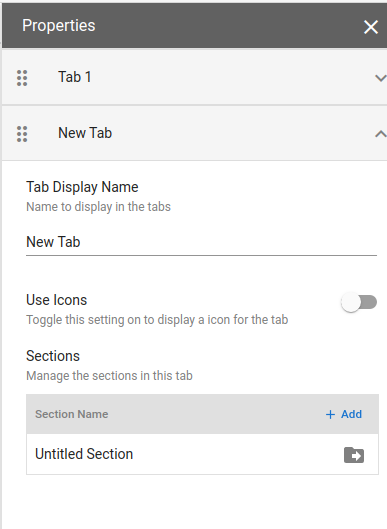
Para crear una nueva pestaña, haga clic en el botón "+ Añadir pestaña" en la parte inferior del panel de propiedades. Al añadir una pestaña, se creará automáticamente una nueva sección sin título dentro de esa pestaña.

Gestionar las secciones de las pestañas
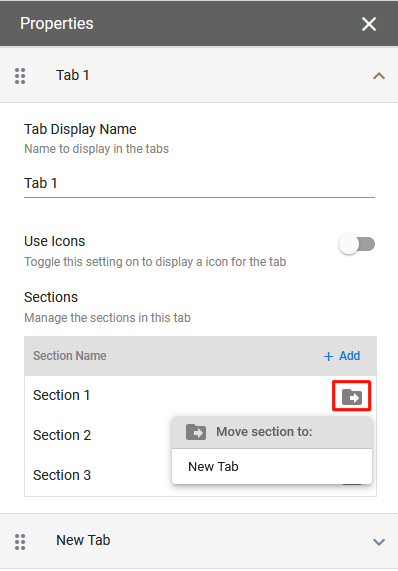
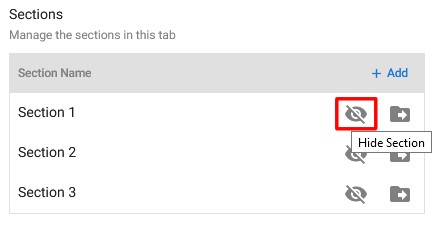
Para trasladar una sección a otra pestaña, basta con hacer clic en el icono de "mover carpeta" situado a la derecha de la sección y elegir a qué pestaña se quiere trasladar.
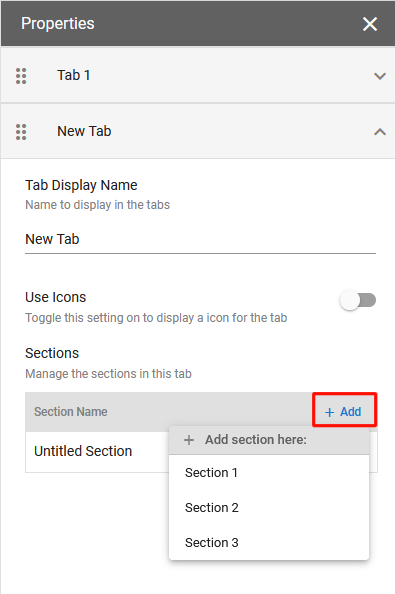
También puede pulsar la tecla '+ Añadirpara añadir una sección a la pestaña seleccionada y eliminarla de su pestaña original. (Las secciones sólo pueden aparecer en una única pestaña de una maquetación).


También puede ocultar secciones completamente utilizando el icono del ojo. Después de ocultar una sección, puede volver a añadirla a la pestaña deseada utilizando el icono '+ Añadir'.

Reorganizar y eliminar pestañas
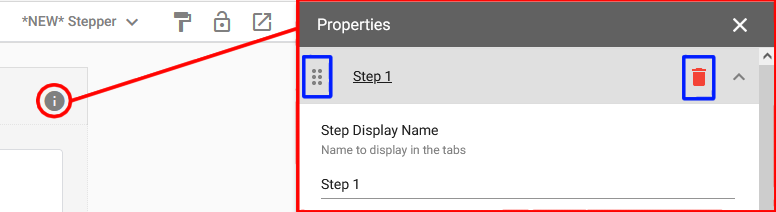
Puede reorganizar sus pestañas haciendo clic y arrastrando el icono de seis puntos a la izquierda del nombre de la pestaña en el panel de propiedades de la pestaña.
Y puede eliminar una pestaña pasando el cursor del ratón por encima de la pestaña en el panel de propiedades de la pestaña y seleccionando el icono de la papelera. Si la pestaña tiene secciones, se le preguntará si desea eliminarlas o transferirlas a otra pestaña.

Tipo de forma: Stepper
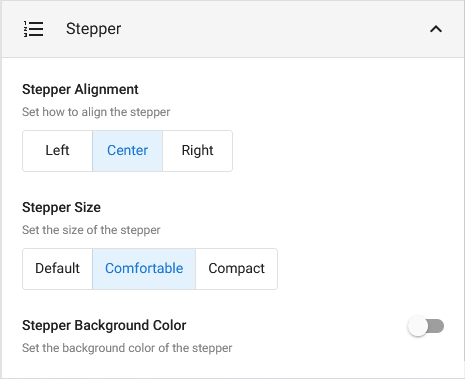
Después de seleccionar el tipo de formulario 'Stepper', aparecerá una nueva sección de propiedades en el panel de Propiedades del Diseño, debajo de las propiedades Generales. Estas propiedades son idénticas a las propiedades de la pestaña, y le permiten controlar la apariencia de la barra de pasos (alineación, tamaño y color).

Crear y editar pasos
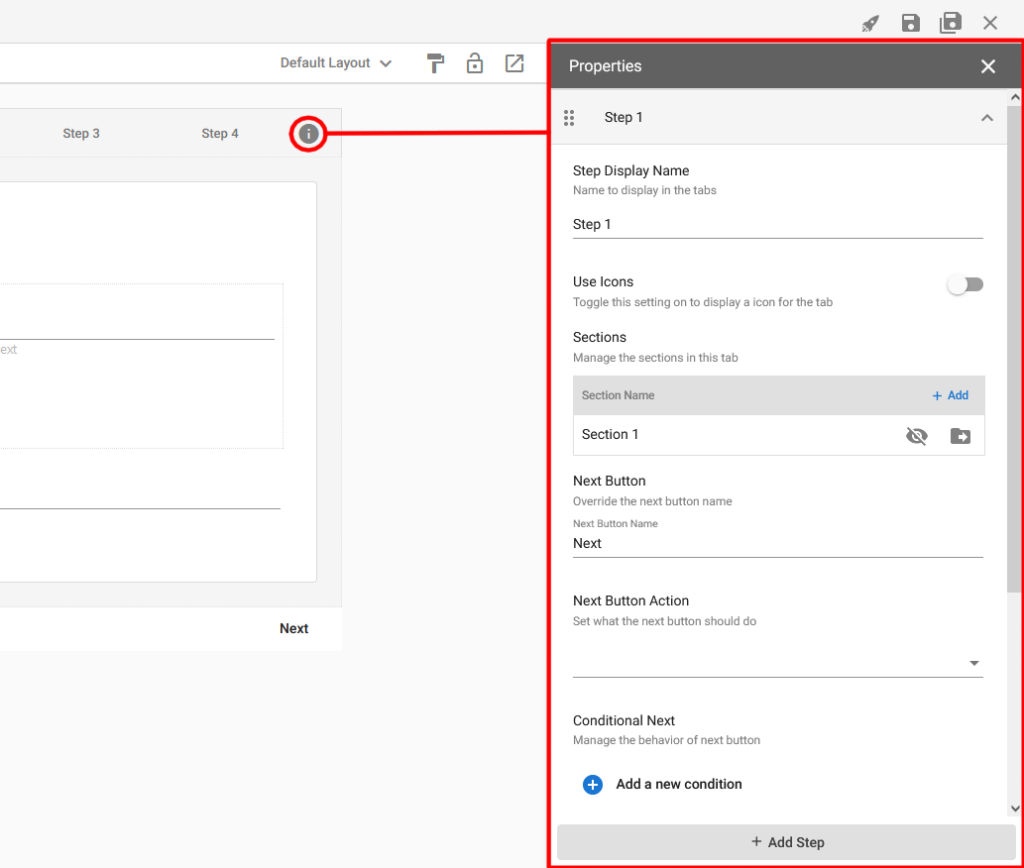
Al igual que en el diseño de las pestañas, después de seleccionar la opción de Pasos verá que aparece el 'Paso 1' en la parte superior de su formulario. Para crear y editar pasos, seleccione el icono de propiedades en la parte derecha de la barra.
Para añadir un paso seleccione el botón '+ Añadir pasoen la parte inferior del panel de propiedades. Cuando añada un paso, se añadirá automáticamente una nueva sección sin título al paso.

Aquí puede cambiar el nombre de visualización del paso (lo que verán los usuarios) y elegir si desea o no utilizar iconos para el paso actual.
Las secciones de su formulario pueden moverse entre los pasos y/o ocultarse exactamente de la misma manera que las pestañas (véase Gestionar las secciones de las pestañas).
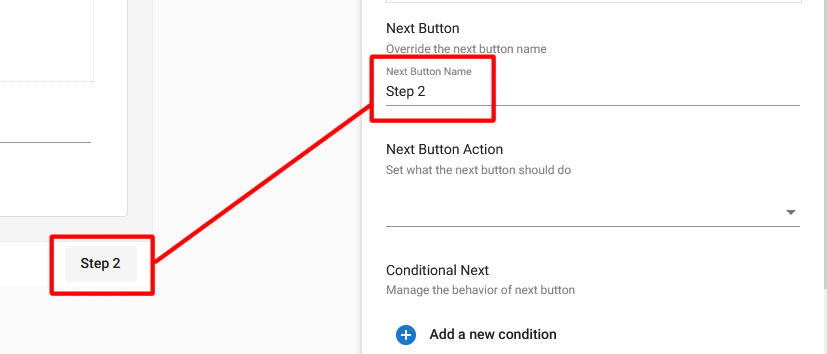
Los nombres del Botón Siguiente y del Botón Anterior se pueden editar para cada paso (por defecto "Siguiente" y "Anterior").

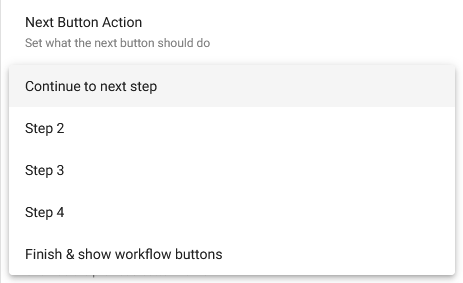
La acción del botón siguiente le permite elegir el siguiente paso que se mostrará cuando se seleccione el botón siguiente:

- Continuar con el siguiente paso hará que el usuario avance un paso (determinado por el orden de los pasos).
- Desplazarse a un paso específico. Nota: si utiliza esta opción para saltar un paso (por ejemplo, pasar del Paso 1 al Paso 3), el botón Anterior le devolverá al Paso 1, y no le moverá al Paso 2.
- Los botones de finalizar y mostrar el flujo de trabajo sustituirán el botón "Siguiente" por los botones de acción del flujo de trabajo correspondiente a la fase del flujo de trabajo en la que se encuentra el registro y, por tanto, finalizarán el paso.

Gestionar las secciones de los escalones
El proceso de gestión de las secciones del Stepper es idéntico al que se ha explicado para las secciones de las pestañas. (Véase: Gestión de las secciones de pestañas).
Reorganizar y eliminar pasos
Reorganizar y eliminar pasos funciona exactamente igual que con las pestañas. Sin embargo, después de reordenar los pasos, asegúrese de comprobar las configuraciones del botón Siguiente. (Ver: Reorganizar y eliminar pestañas).
Múltiples diseños
Puede crear varios diseños para sus formularios, cada uno con su propia configuración específica, y cambiar entre ellos mientras crea, edita o visualiza un registro.
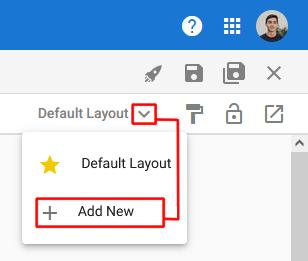
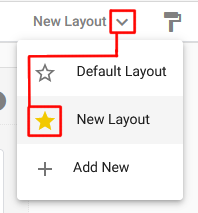
Para añadir un nuevo diseño, seleccione la lista desplegable de diseños y haga clic en "+ Añadir nuevo".

Este desplegable también se utiliza para cambiar de diseño en el Editor de formularios.
Después de añadir un nuevo diseño, se abrirán de nuevo las propiedades de Diseño y apariencia del formulario. Entonces podrá cambiar el nombre y la configuración del nuevo diseño.

La visibilidad del diseño le permite controlar qué diseños están disponibles en qué modos de formulario. Por ejemplo, es posible que desee utilizar un diseño Stepper en 'Crear', y un diseño de formulario cuando se vea/edite el registro para que pueda ver todos los datos en una página.

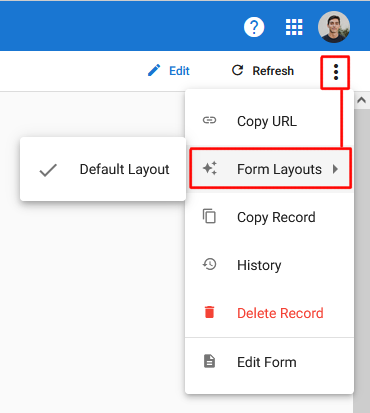
Al crear, ver o editar un registro, puede cambiar de diseño utilizando el icono de los tres puntos en la esquina superior derecha de la página del registro.
Diseño primario
La presentación principal es la que se mostrará cuando abra un registro, suponiendo que esté configurada para mostrarse en el modo en el que se encuentra actualmente: Crear, ver o editar. Puede cambiar la presentación principal seleccionando la estrella junto a la presentación en la lista desplegable. Esta opción no anula la configuración de la visibilidad de la presentación.

Eliminar el diseño
Para eliminar un diseño, cambie al diseño que desea eliminar, abra el panel de propiedades del diseño y haga clic en el botón "Eliminar diseño" situado en la parte inferior de la sección de propiedades generales. El botón "Eliminar diseño" no aparecerá si ha seleccionado el diseño principal. Para eliminar el diseño principal, primero tendrá que hacer que otro diseño sea el principal, y luego podrá eliminar el "antiguo principal".

Opciones adicionales de diseño
La pestaña de Configuración del formulario contiene una opción para el ancho total del diseño del formulario, así como una opción para añadir un Esquema del formulario, como una tabla de contenidos que muestra sólo las secciones del formulario y permite al usuario saltar rápidamente entre las secciones. Tenga en cuenta que estos son ajustes generales de diseño, y se mostrarán para cada diseño del formulario. (Nota: Cuando se utiliza un esquema con diseños de pestañas o pasos, el esquema sólo muestra las secciones en la pestaña o paso actual).
