Las propiedades de los campos del editor de formularios le permiten personalizar los campos individuales para que se adapten mejor a sus necesidades específicas, y mejorar la eficacia y la claridad de sus formularios.
Propiedades de campo comunes
Después de arrastrar un campo al área de diseño del Editor de formularios, verá varias opciones diferentes dentro del campo. Las propiedades Título del campo y Texto de ayuda del campo pueden establecerse directamente desde el área de diseño del formulario.

Eltítulo del campo aparece encima del campo. Permite al usuario saber qué información debe figurar en el campo, por ejemplo "Nombre" o "Fecha de compra". Puede editar este valor directamente; simplemente haga clic en el texto para editarlo. O también puede editarlo en las Propiedades del campo (en la sección General sección de Ficha Básica). El título por defecto será el nombre del componente, por ejemplo, 'Campo de texto', o 'Campo de fecha'.
Nota: Es posible dejar el título del campo en blanco. Sin embargo, el campo no tendrá título en sus vistas a menos que anule el título en la configuración del campo en el editor de vistas.
Eltexto de ayuda aparece debajo del campo. Le permite añadir cualquier información adicional necesaria, por ejemplo, indicaciones, aclaraciones o un ejemplo del formato correcto ("Introduzca el ID del empleado en el siguiente formato 'A - 1234'). Puede editar este valor directamente; simplemente haga clic en el texto para editarlo. O también puede editarlo en las Propiedades del campo (en la sección General de la sección Ficha Básica). No hay texto de ayuda por defecto y estará en blanco a menos que lo edite.
Iconos de campo
 | Haga clic en este icono para establecer el campo como "Obligatorio", lo que significa que el registro no puede guardarse sin un valor rellenado. |
| Haga clic en este icono para crear una copia duplicada del campo actual. El nuevo campo aparecerá debajo del campo actual en el mismo contenedor de columnas. | |
 | Haga clic en este icono para ver las propiedades de los campos en profundidad, que se muestran en un panel de propiedades en el lado derecho. |
 | Haga clic en este icono para eliminar el campo del formulario. |
Propiedades del campo
Todas las propiedades de los campos se pueden encontrar haciendo clic en el icono de Propiedades dentro del campo y accediendo al panel de propiedades en la parte derecha de la pantalla.
 | Haga clic en este icono en el campo para abrir las propiedades del campo. |
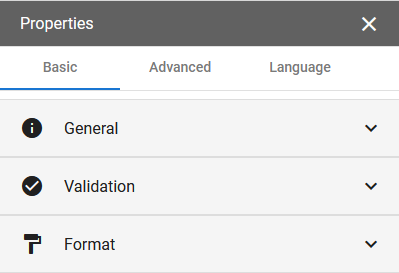
Para la mayoría de los campos, hay tres pestañas en el panel de propiedades: Básico, Avanzado, y Idioma. Sin embargo, varios campos también tienen una pestaña llamada Opciones con propiedades adicionales específicas del campo.
Pestaña básica
La mayoría de los campos tendrán dos o tres secciones en la Pestaña Básica. Las más comunes son General, Validación y Formato.
Los campos Estado y País tienen una sección llamada Selección que simplemente le permite elegir si permite o no selecciones múltiples.
El campo Tabla tiene una sección llamada Propiedades de la Tabla donde puede especificar las propiedades de la vista de la tabla.

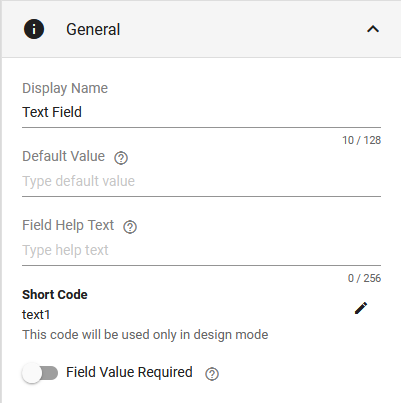
General
La sección General tiene un conjunto de propiedades que existen en casi todos los componentes.

- Elnombre de la pantalla es el Título del campo.
- El valor por defecto es el valor inicial con el que se rellena este campo cada vez que se crea un nuevo registro utilizando este formulario.
- Texto de ayuda del campo.
- El código corto es un alias o apodo corto para el campo. Se utiliza cuando se hace referencia al campo en las fórmulas. Se puede editar haciendo clic en el icono del lápiz.
- Valor del campo requerido. Después de hacer que un campo sea obligatorio, puede establecer el mensaje que se mostrará a los usuarios cuando el campo se deje vacío.
Los campos Radio Button y Checkbox tienen una propiedad adicional que determina cómo se mostrarán las opciones.

Los campos Drive Picker y Attachment tienen una propiedad Button Name , en lugar de una propiedad Default Value.

Campo de adjuntos
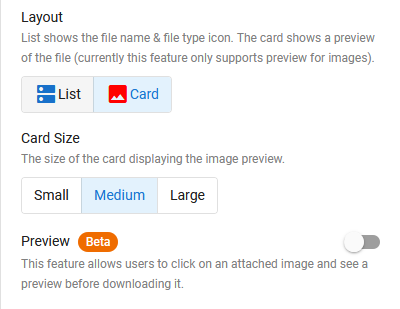
El campo Adjunto tiene algunas propiedades generales adicionales.

Después de elegir el diseño de la tarjeta, puede elegir el tamaño de la tarjeta.
Lavista previa permite a los usuarios ver una imagen adjunta en una ventana superpuesta haciendo clic en ella.
Validación
Las propiedades de validación le permiten elegir las condiciones que determinan si los datos de entrada son válidos o no para el campo. Estas propiedades suelen ser únicas para el tipo de campo. Sin embargo, hay algunas propiedades comunes.

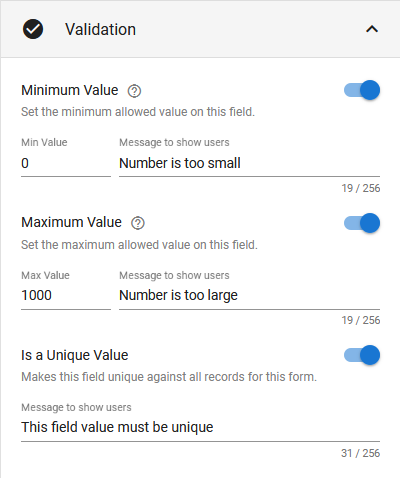
Muchos campos tienen tres propiedades de validación en común.
- Valor mínimo y máximo O Caracteres mínimos y máximos permitidos le permite establecer los valores/caracteres mínimos y máximos para el campo, y también le permite escribir un mensaje personalizado para valores no válidos, o una longitud inadecuada.
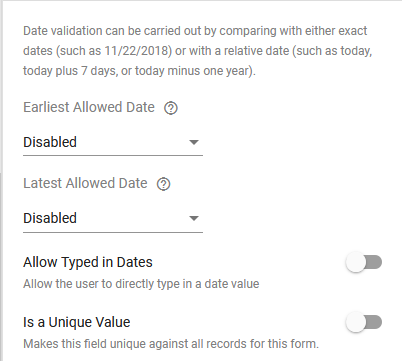
- Es un valor único hace que no pueda tener varios registros con el mismo valor en este campo. Por ejemplo, si esto está activado para un campo numérico, y pongo el número '1' en este campo y guardo el registro, cuando voy a crear un nuevo registro no puedo tener '1' en este campo. Si intenta guardar el registro, aparecerá este mensaje:

Campo de texto
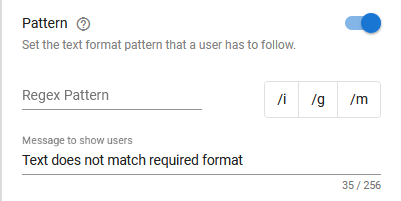
Además de las tres propiedades anteriores, los campos de texto tienen otra propiedad de validación llamada Patrón.

Patrón le permite establecer un formato requerido para sus campos de texto utilizando Expresiones Regulares. Puede aprender más sobre las Expresiones Regulares aquí. También puede utilizar regex101 para ayudarle a construir y probar expresiones antes de usarlas en sus formularios.
Campo de la fecha

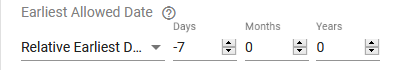
Al elegir una fecha más temprana o más tardía permitida, debe seleccionar una fecha exacta o una fecha relativa.
- La fecha relativa es relativa al día en que se crea el registro.

Permitir la introducción de fechas ofrece a los usuarios la posibilidad de introducir una fecha. Por defecto, el usuario sólo puede elegir una fecha de un calendario emergente.
Un par de formatos aceptados a máquina:
- mm/dd/aaaa
- "6 de junio de 2021" o "6 de junio de 2021
| Si se activa la opción de permitir la introducción de fechas , los usuarios pueden seleccionar un calendario emergente seleccionando este icono en el campo. |
Campo de tiempo

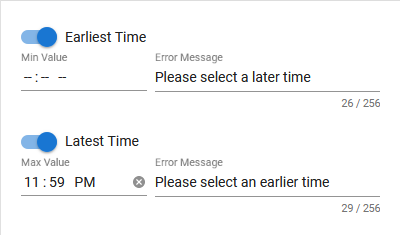
Al igual que en el campo Fecha, puede seleccionar una Hora más temprana y más tardía, y también personalizar el mensaje de error.
Campo telefónico

El código de país por defecto determinará el código de país por defecto para el campo al crear un nuevo registro. El código de país aún puede ser cambiado por el usuario.
El código de país por defecto del usuario sólo desactiva la posibilidad de que el usuario cambie el código de país.
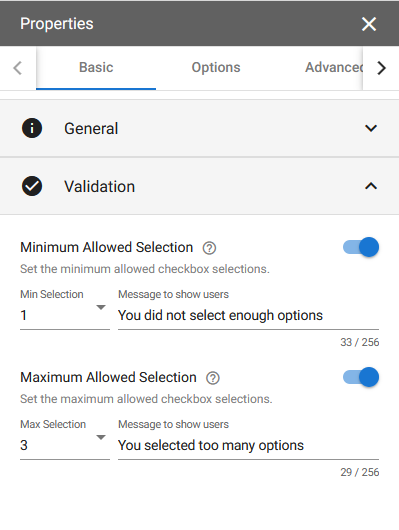
Campo de la casilla de verificación

Laselección mínima/máxima permitida determina las restricciones de selección para las opciones del campo de la casilla de verificación. También puede añadir un mensaje personalizado para mostrar a los usuarios cuando no se cumplan las restricciones.
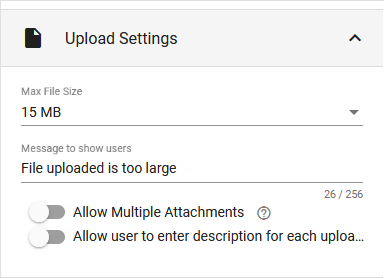
Campo de adjuntos
| Nota: Las propiedades de validación de los campos adjuntos se encuentran en una tab titulada Validaciones. |

El tamaño máximo del archivo determina el límite de tamaño del archivo. A continuación, puede personalizar el mensaje que verán los usuarios cuando superen la limitación.
Permitir múltiples archivos adjuntos para permitir que se cargue más de un archivo adjunto en este campo de Adjuntos. Sólo se puede cargar un único archivo en este campo si esta opción no está activada.
Permitir al usuario introducir una descripción para cada carga permite a los usuarios poner una descripción en sus archivos adjuntos.
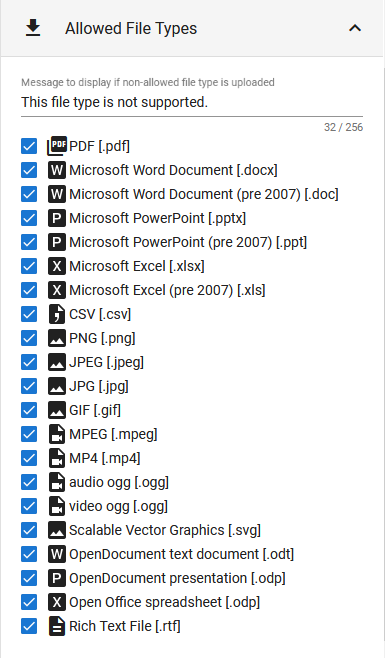
También puede elegir qué tipos de archivos aceptar como adjuntos y personalizar el mensaje para los archivos no compatibles.

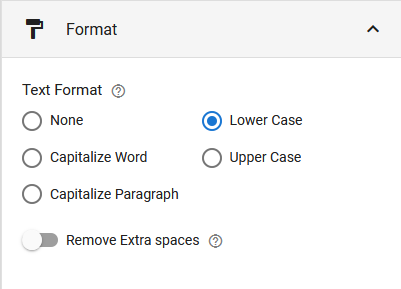
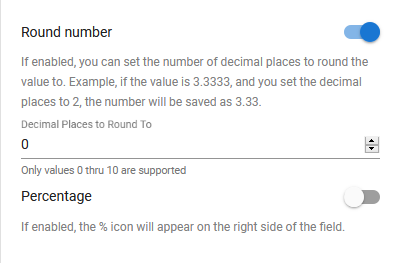
Formato
Algunos campos tienen propiedades de formato. Éstas establecen un formato específico y fijo para sus campos, y son únicas para el tipo de campo.

Estas propiedades sólo afectan a los datos de entrada, no a los Título del campo o Texto de ayuda. En el ejemplo anterior, todos los datos introducidos por el usuario en este campo de texto serán forzados a escribir en minúsculas.

Pestaña avanzada
La pestaña Avanzado tiene cuatro secciones principales: Visibilidad condicional, Concatenación, Fórmulay Reglas. El campo Adjunto también tiene una sección única llamada Cargar en Drive.
Cada campo tiene Visibilidad condicional y Reglas. Los otros dos, Concatenación y Fórmulason específicas de los campos de tipo texto y número, respectivamente.
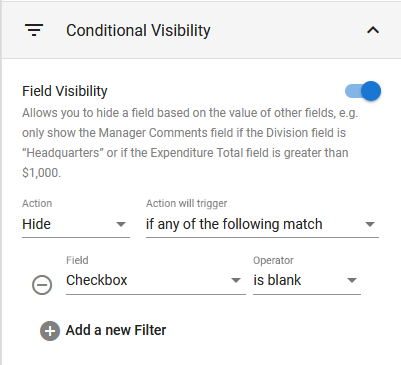
Visibilidad condicional
Esta propiedad permite ocultar o mostrar un campo o sección en función del valor de otros campos.

Ocultar es actualmente la única acción disponible. Ocultará el campo si se cumplen las condiciones.
Laacción se activará determina cómo comprobar la(s) condición(es). Hay dos opciones:
- Si cualquiera de las siguientes coincidencias significa que la acción se activará si se cumple alguna de las condiciones.
- Si todas las siguientes coincidencias significan que la acción se activará si todas las condiciones se cumplen al mismo tiempo.
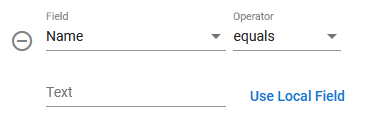
El campo es el campo con el que se comprueba la condición.
El operador es la condición que debe ser verdadera para el campo. Los Operadores cambian dependiendo del tipo de campo que elija. Puede encontrar una lista de operadores aquí.
Dependiendo del campo y del operador que elija, puede aparecer una sección de Valor en la que puede introducir un valor con el que comparar el contenido del campo.

Al hacer clic en Usar campo local, el campo Valor se sustituye por un menú desplegable de todos los campos de su formulario que pueden utilizarse para comprobar el campo.
Después de seleccionar Usar Campo Local, un botón de Usar Valor tomará su lugar que lo devolverá a un Valor.
 | Seleccione este icono para eliminar una condición. |
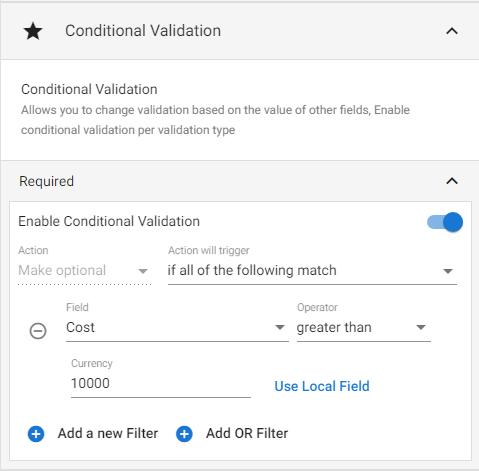
Validación condicional
Esta propiedad permite ajustar dinámicamente las reglas de validación de un campo, como hacer que el campo sea obligatorio o no, en función de los valores de otros campos.

La "Acción" siempre será la inversa de la configuración de validación actual del campo. Por ejemplo, si el campo es "Obligatorio" por defecto, la "Acción" será "Hacer opcional", lo que significa que si se cumplen las condiciones, el campo pasará a ser opcional.
Consulte la sección anterior (Visibilidad condicional) para obtener más información sobre los filtros.
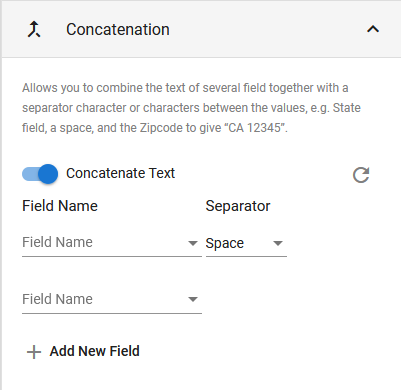
Concatenación
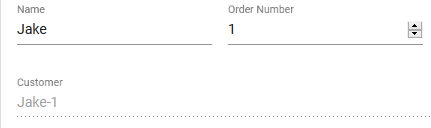
Como se ha mencionado anteriormente, Concatenación están disponibles para los campos de tipo texto. Esta propiedad permite rellenar un campo con los valores combinados de otros campos. Los usuarios no pueden editar un campo concatenado directamente, excepto si rellenan los campos que lo acompañan.

Nombre del campo tendrá una lista de campos actualmente en su formulario. Seleccione un campo del desplegable para con, y también existe la opción de texto personalizado.
Las opciones de separador incluyen espacio, guión bajo _, guión - y personalizado.

Puede seguir añadiendo campos con el botón '+ Añadir nuevo campo'. Después de añadir un campo, se mostrará una 'X' a la derecha del mismo. Al hacer clic en la "X" se eliminará el campo.
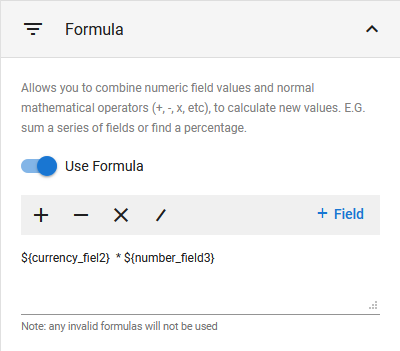
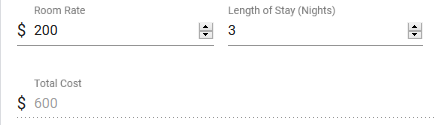
Fórmula
Las propiedades delas fórmulas están disponibles para los campos de tipo numérico, y permiten crear una fórmula y rellenar el campo con los resultados. Al igual que en la sección Concatenación los usuarios no pueden editar directamente un campo que esté utilizando una fórmula, excepto rellenando los campos que lo acompañan.

Haga clic en un operador matemático en la barra gris para añadir el operador a la fórmula.
Haga clic en "+ Campo" para seleccionar un campo apropiado de su formulario para añadirlo a la fórmula.
También puede escribir directamente en el área de texto. Recuerde que los campos Código corto se utiliza para las fórmulas.

Reglas
Las reglas le permiten realizar acciones automatizadas como rellenar, borrar o aplicar cambios a varios campos simultáneamente, desencadenadas por la modificación de un campo específico.

Para añadir una regla:
- Vaya a la sección Reglas de las propiedades del campo determinante (es decir, el campo que, al modificarse, afectará a otros campos)
- Activar reglas de campo.
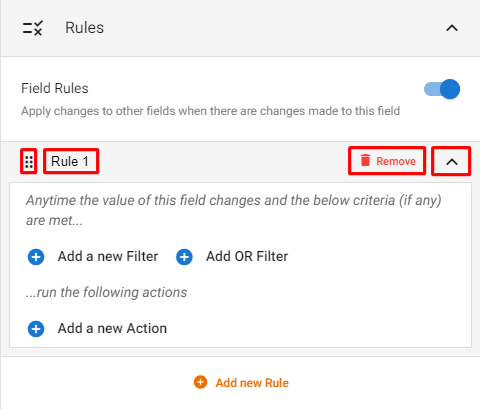
- Seleccione el botón "Añadir nueva regla" y se añadirá una nueva regla titulada "Regla 1" (véase la imagen siguiente).

De izquierda a derecha:
- Haga clic y arrastre el icono de los 6 puntos de la izquierda para reordenar las reglas.
- El título de la regla ("Regla 1" en la imagen superior) puede modificarse haciendo clic directamente en el título y editando el texto.
- Eliminar borrará la Regla.
- Seleccione el icono de la flecha en la parte derecha de la regla para expandir/contraer las condiciones y acciones de la regla.
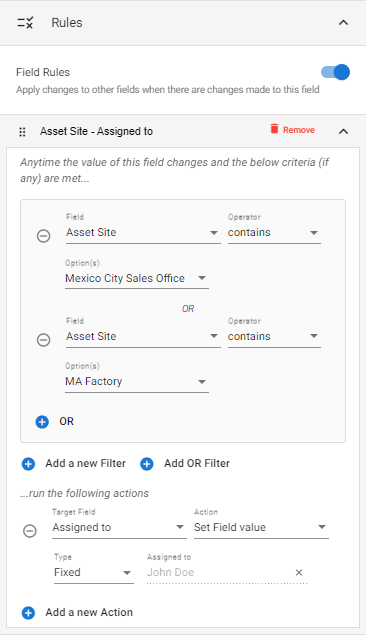
Los Filtros de la Regla determinarán cuándo se ejecutará la Regla. En la imagen de ejemplo al principio de esta sección, se añadieron dos filtros "O", lo que significa que si se cumple alguna de las condiciones, se ejecutarán la (s) acción(es) de la regla.
La ( s) Acción(es) de la Regla determinará(n) lo que hace(n) la(s) Regla(s) cuando se ejecuta(n). En el ejemplo al principio de esta sección, la Acción de la Regla establecerá un campo diferente (el campo "Asignado a") a un valor fijo (el usuario John Doe).
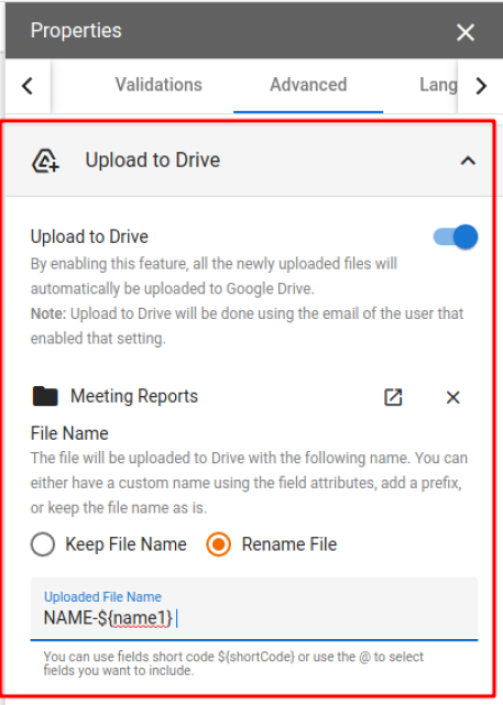
Subir a Drive (Campo adjunto)
Active esta opción para cargar automáticamente todos los archivos recién adjuntados en una carpeta específica de Drive.

Hay que tener en cuenta algunas cosas:
- Quien habilite la función será el usuario utilizado para subir los archivos, así que asegúrate de que ese usuario tiene acceso para subir a esa unidad.
- Hay una restricción al seleccionar una Unidad de Equipo (Unidad Compartida). Si desea utilizar una unidad compartida, puede hacer clic en "Introducir manualmente el ID de la carpeta" y pegar el ID de la carpeta de la unidad compartida. El ID de la carpeta se encuentra dentro de la URL - no copie la URL completa ya que no funcionará.
- Puede mantener el nombre del archivo tal y como está, o puede renombrar el archivo utilizando cualquier propiedad de campo del formulario. Puede utilizar el signo @ mientras escribe y seleccionar un campo, o utilizar el ${shortCode} de los campos que desea incluir.
- Los archivos se subirán a Drive sólo cuando el usuario guarde o haga clic en cualquier acción del flujo de trabajo en el registro.
- Los archivos cargados no se eliminarán si el usuario borra el archivo.
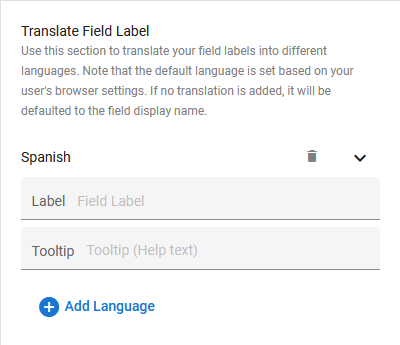
Pestaña de idioma
La pestaña de idioma le da la opción de traducir su Título del campo y Texto de ayuda a cualquier idioma.
Para ello, basta con hacer clic en el botón "+ Añadir idioma" y seleccionar el idioma deseado en la lista desplegable. A continuación, escriba su traducción en el área de texto de la etiqueta y la información sobre herramientas.
Una vez que crees una traducción, el idioma cambiará según la configuración del idioma del navegador del usuario.

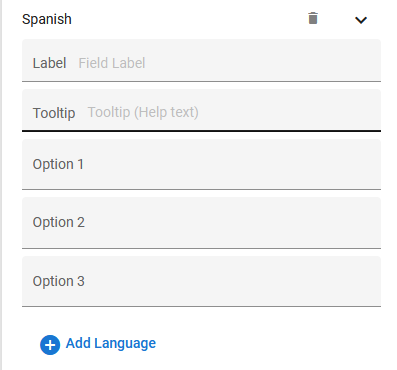
En el caso de los campos de Radio, Casilla de verificación y Selección de lista, la pestaña Idioma tendrá casillas adicionales para traducir las opciones creadas.

 | Haga clic en el icono de la papelera para eliminar una opción de idioma. |
Pestaña Opciones
La pestaña Opciones es única para el tipo de campo. Hay varios campos con esta pestaña: Texto enriquecido, Botón de radio, Casilla de verificación, Selección de listas, Selector de unidades, y Firma.
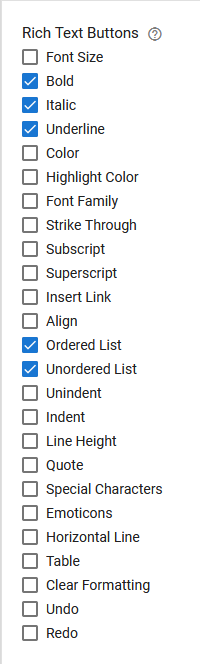
Texto enriquecido
Las opciones de los campos de texto enriquecido simplemente permiten controlar las opciones de formato disponibles para los usuarios.

Botón de radio y casilla de verificación
Las opciones de los campos Radio Button y Checkbox son idénticas.

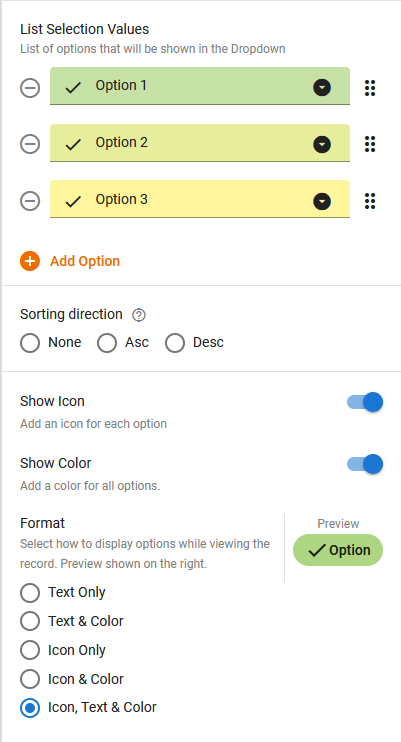
En la sección Valores de selección de la lista es donde se edita el nombre, el orden y la apariencia de las opciones de la lista. También puede añadir opciones con el botón '+ Añadir opción'.
 | Seleccione este icono para eliminar una opción. |
La Dirección de Ordenación simplemente ordenará sus opciones. Si se selecciona "Ninguno", coincidirán con el orden de la sección de Valores de Selección de la Lista. Para reordenar manualmente, arrastre y suelte los seis puntos a la derecha de la opción.
Mostrar icono muestra iconos individuales a la izquierda de las opciones. Para cambiar un icono, selecciónelo en la sección Valores de selección de la lista (a la izquierda de la opción de la lista) y seleccione un icono en la ventana emergente.
Mostrar color le permitirá cambiar individualmente el color de cada opción de la lista. Para cambiar el color, seleccione la flecha hacia abajo a la derecha de la opción en la sección Valores de selección de la lista.
El formato le permite elegir cómo mostrar sus opciones a los usuarios. La vista previa de la derecha refleja cómo verá el usuario las opciones.
Selección de la lista
Las opciones del campo de selección de la lista también son idénticas a las del botón de radio y la casilla de verificación anteriores. Sin embargo, también tiene dos opciones adicionales.

Permitir selecciones múltiples simplemente permite a los usuarios seleccionar más de una opción.
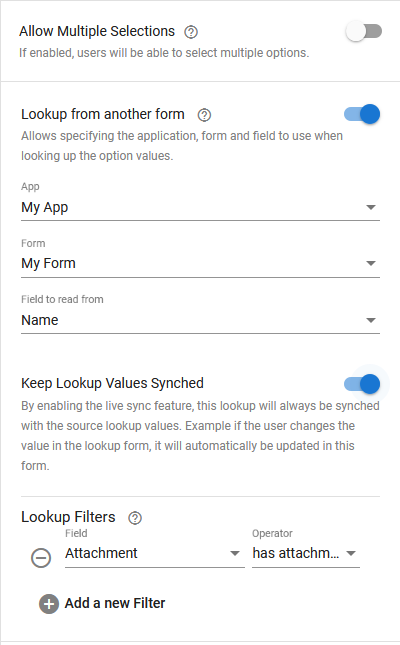
Buscar desde otro formulario le permite buscar registros desde otro formulario y utilizar esos registros como opciones para la selección de la lista. No se puede utilizar esta opción con colores e iconos, y al activarla se ocultan esas opciones.
- La aplicación es la aplicación desde la que se realiza la búsqueda.
- Form es el formulario asociado a la aplicación.
- El campo a leer es el campo del formulario del que se va a buscar el valor.
Filtros de búsqueda es donde se establecen las condiciones de adición para filtrar los registros. En el ejemplo anterior, la selección de mi lista mostrará los nombres de 'Mi formulario', pero sólo mostrará los registros que tengan adjuntos. El operador es sensible al contexto del tipo de campo. Para más información sobre el filtrado y los operadores, haga clic aquí.
Drive Picker
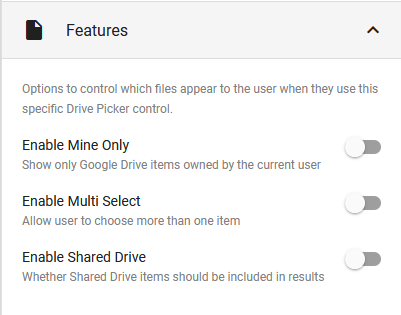
Las opciones del campo Drive Picker se dividen en dos secciones: Características, y Opciones de vista.

Las características controlan los permisos y la visibilidad de Google Drive para el usuario actual.

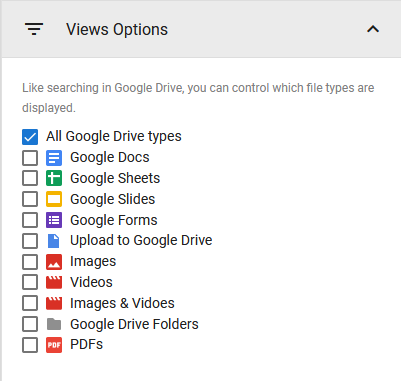
Las opciones de vista permiten especificar los tipos de archivos que se mostrarán al usuario al utilizar este campo.
Firma
Las opciones del campo de la firma simplemente le permiten elegir en qué lugar del espacio de campo disponible se mostrará el cuadro de la firma.