Este artículo describe las principales características de GW Apps y cómo orientarse. En primer lugar hay un vídeo que cubre brevemente la mayoría de las áreas de GW Apps, y debajo de él un resumen rápido en texto e imágenes.
Vídeo de las principales características
En el siguiente vídeo se describen las principales funciones de App Builder y cómo encontrarlas y utilizarlas:
Diseño de GW Apps
Hay ayuda disponible en el navegador de la izquierda y también en la barra de cabecera en la parte superior de la página. La ayuda del navegador es de alto nivel y describe, por ejemplo, qué es un formulario o una vista y qué hacen en la aplicación.
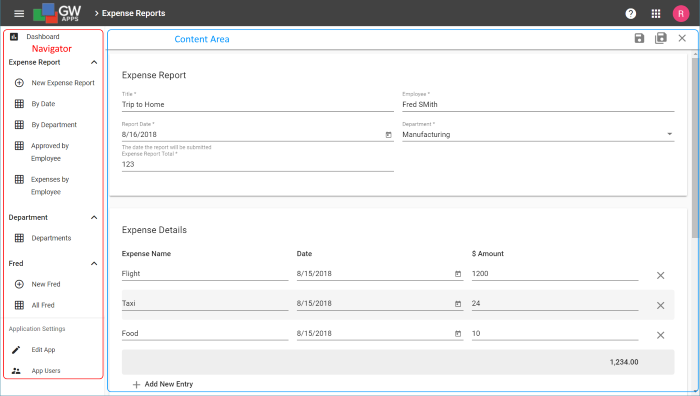
| Diseño de una aplicación lanzada |
 |
| Navegador | El navegador le permite elegir la vista o la página que desea consultar, así como los enlaces que crearán nuevos registros. Si tiene permisos de diseñador de aplicaciones, también verá las opciones Editar aplicación y Usuarios de la aplicación. |
| Área de contenido | El Área de Contenido es donde se muestra la vista, página o formulario elegido. En el ejemplo anterior, se muestra un formulario de Informe de Gastos que muestra los valores de un informe de gastos específico. |
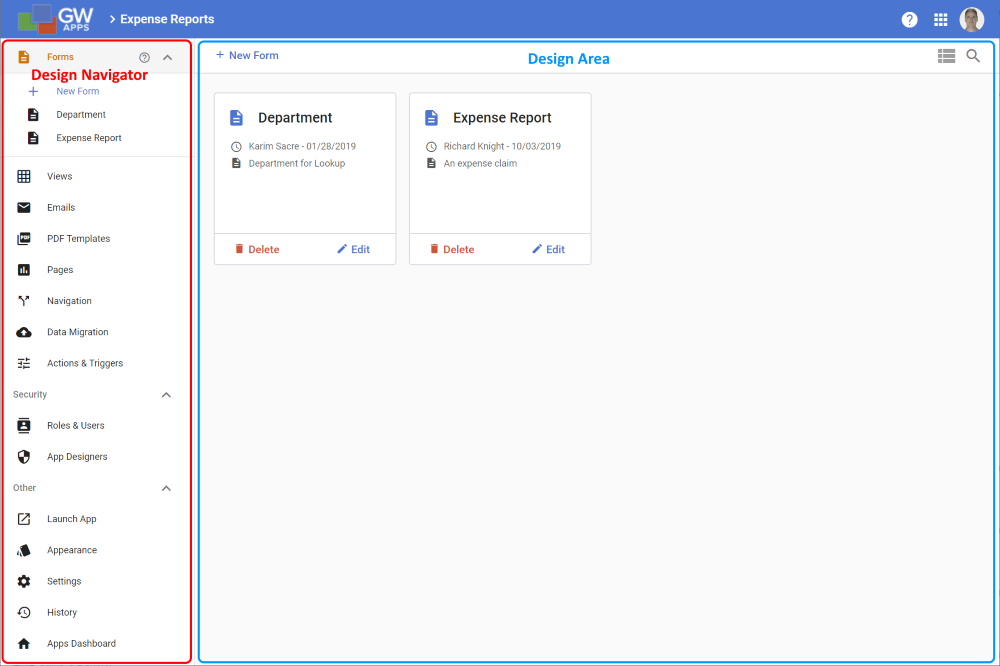
| Diseño de una aplicación que se está editando |
 |
| Navegador de diseño | El navegador le permite elegir qué área del diseño de la aplicación quiere ver. |
| Área de diseño | El Área de Diseño es donde se muestran los detalles del área de diseño elegida. En el ejemplo anterior, se seleccionó Formularios en el Navegador de diseño, por lo que el Área de diseño muestra los dos formularios de la aplicación Informes de gastos. |
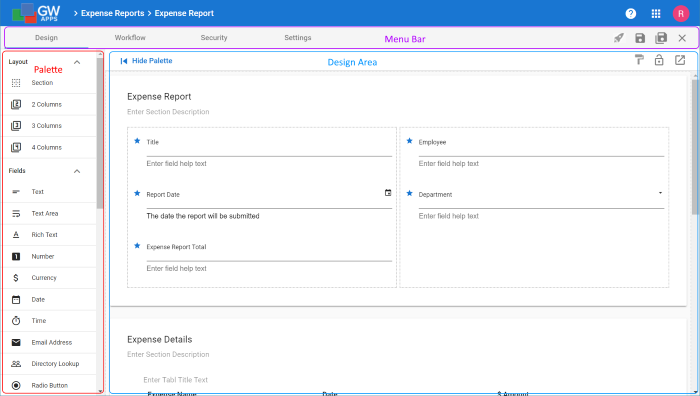
| Diseño de un formulario que se está editando |
 |
| Paleta | La Paleta es una lista de cosas que se pueden añadir al Área de Diseño. Por ejemplo: Si estás diseñando un formulario serán los tipos de campos y las columnas de diseño, si estás trabajando en una página serán los widgets de gráficos y similares, y si estás editando una plantilla de correo electrónico o una vista será una lista de los campos del formulario con el que estás trabajando. |
| Área de diseño | Aquí es donde se muestra el formulario, la vista, la plantilla de correo electrónico, la página o lo que sea para que puedas trabajar en ella. |
| Barra de menús | Para los formularios y las vistas hay demasiados ajustes y características posibles para que quepan todos en una sola página, por lo que la barra de menú tiene pestañas que le permiten acceder a estas páginas adicionales de ajustes. También tiene los iconos de guardar y cerrar. |
Próximos pasos
| A continuación encontrará un enlace a un artículo que cubre las principales áreas del Designer Navigator: |
| Diseñador de aplicaciones |
