Views
The view editor allows the developer to create any number of different views. Views show only the fields the developer selects, can filter records so that only those that match a specified field value are displayed, and can be set to display to only certain application Roles.
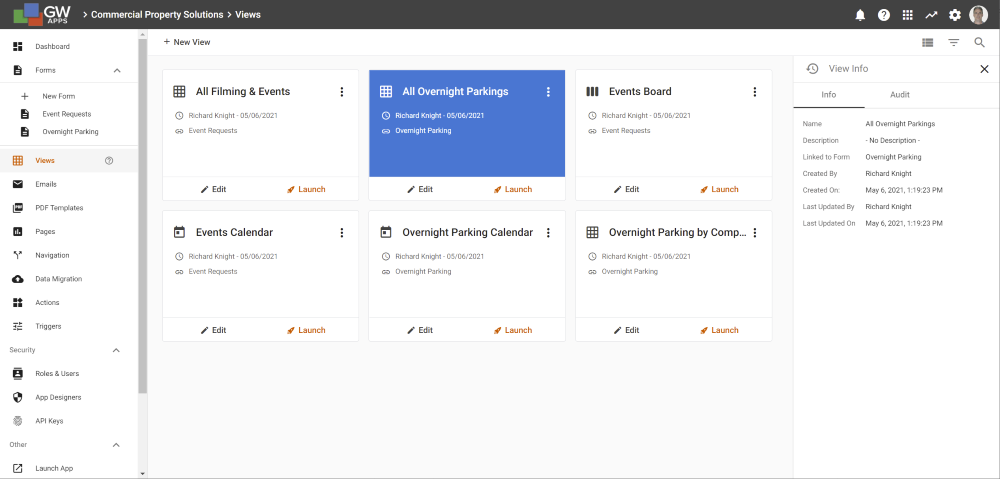
An App Designer can access the Views Dashboard, where they can create and edit App Builder views, by clicking on the Views button from the left side navigator.
![]()
Views Dashboard
The views dashboard shows all available views for the current application. An App Designer can create and update them from here.
| Views Dashboard |
 |
Each view tile also has the following buttons:
| Item | Description |
| Click on a Tile | Opens the View Editor with the selected view loaded, so that you can make design changes to the view. |
| Edit – Opens the View Editor with the selected view loaded, so that you can make design changes to the view. | |
| Additional Options Menu – Featuring the following options. | |
| Info – Opens the view information panel on the right-hand side of the screen, containing basic form information and an audit history of design changes. (The Info panel is displayed in the example above.) | |
| Duplicate – Displays the right side information panel, with summary information about the currently selected view. | |
| Delete – Deletes the selected view from the application. |
Creating a New View
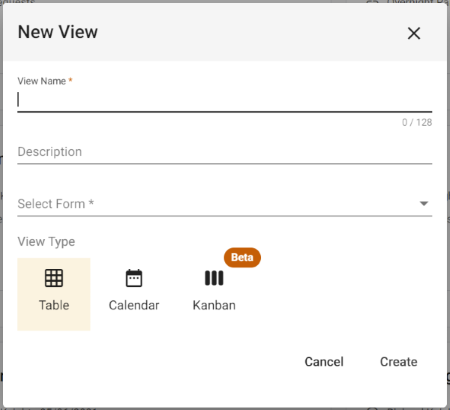
To create a new view, click on the + New View button at the top of the View Dashboard.
| New View Dialog |
 |
| Item | Description |
| View Name | Enter the name of the new view. |
| Description | [Optional] Enter a description for the form, help clarify its purpose. |
| Select Form | Select the form whose records should display in this new view. |
| View Type | Select either: Table, Calendar or Kanban. |
| Cancel | Click to close the dialog and cancel the new form creation. |
| Create | Click to close the dialog, create the new form, and be taken to the form designer with the new form loaded. |
Next Steps
| Below are links to articles that cover how to design views in the View Editor: |
| Views: Editing Views |
| Below is the link to the view building part of the Building an Expense Reports App tutorial series: |
| Part 7 – Views |
