El editor de formularios es donde el diseñador puede crear el formulario deseado, con los campos y el diseño que necesita. También es donde se establece el flujo de trabajo y la seguridad del formulario.
Navegación del editor de formularios
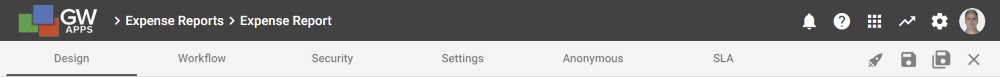
En la parte superior del Editor de formularios, puede navegar entre las pestañas Diseño, Flujos de trabajo, Seguridad y Configuración, Previsualizar el formulario y Guardar o Cerrar el formulario. También puede volver al panel de control de la aplicación haciendo clic en el icono del panel de control de la aplicación, o haciendo clic en el nombre de su empresa en la parte superior izquierda, antes del cheurón y el nombre de la aplicación.
| Navegación del editor de formularios |
 |
Las pestañas del editor de formularios se utilizan para lo siguiente:
| Pestaña | Descripción |
| Diseño | La pestaña Diseño es donde el diseñador de aplicaciones puede editar el diseño del formulario seleccionado. Los diseñadores pueden añadir, eliminar, editar secciones, añadir componentes y previsualizar fácilmente esos cambios. (La pestaña Diseño se discute en este artículo y en otros en la sección Formularios > Editor de formularios). |
| Flujo de trabajo | La pestaña Flujos de trabajo es donde el Diseñador de aplicaciones puede crear y editar las etapas y acciones del flujo de trabajo asociadas a este formulario. (El flujo de trabajo se discute en la sección Flujo de trabajo, automatización y seguridad, y en detalle en el siguiente artículo: Flujo de trabajo y seguridad.) |
| Seguridad | La pestaña Seguridad es donde el Diseñador de aplicaciones puede establecer los derechos de acceso que tiene cada rol para los registros, las secciones y los campos de las etapas del flujo de trabajo definidas. (La seguridad se trata en la sección Flujo de trabajo, automatización y seguridad, y en detalle en el siguiente artículo: Visión general del flujo de trabajo y la seguridad.) |
| Ajustes | La pestaña Configuración es donde el diseñador de aplicaciones puede definir el nombre y la descripción del formulario, además de especificar quién puede crear registros utilizando este formulario. (La pestaña Configuración se discute en la sección Formularios > Editor de formularios, y en detalle en el siguiente artículo: Editor de formularios: Ficha de configuración.) |
| Anónimo | La pestaña Anónima tiene ajustes relacionados con la función de usuario anónimo de GW Apps. (El acceso anónimo se trata en la sección Flujo de trabajo, automatización y seguridad, y en detalle en el siguiente artículo: Seguridad: Acceso anónimo.) |
| SLA | La pestaña SLA permite configurar los Acuerdos de Nivel de Servicio (SLA) para las etapas del flujo de trabajo relacionadas con este formulario. (Los ANS se tratan en la sección Flujo de trabajo, automatización y seguridad, y en detalle en el siguiente artículo: Acuerdo de Nivel de Servicio (SLA).) |
Acciones del navegador
| Icono | Nombre | Descripción |
| Formulario de lanzamiento | Cierra el editor de formularios y abre la aplicación con el formulario desplegado, listo para crear un nuevo registro. | |
| Guardar | Guarda todos los cambios en el formulario. Permanecerá en el Editor de formularios después de hacer clic en esta opción. | |
| Guardar y cerrar | Guarda todos los cambios en el formulario. Permanecerá en el Editor de formularios después de hacer clic en esta opción. | |
| Cerrar | Cierra el formulario y vuelve al panel de formularios. | |
| Diseño y apariencia de los formularios | Abre el diálogo con las opciones de visualización del formulario actual. | |
| Desactivar el arrastre | Evita que los elementos del formulario se desplacen a través de grag-and-drop. | |
| Vista previa | Abre el diálogo de vista previa con el formulario actual cargado, para que el App Designer pueda ver cómo se mostrará a los usuarios finales. |
Disposición de la pantalla de la pestaña de diseño
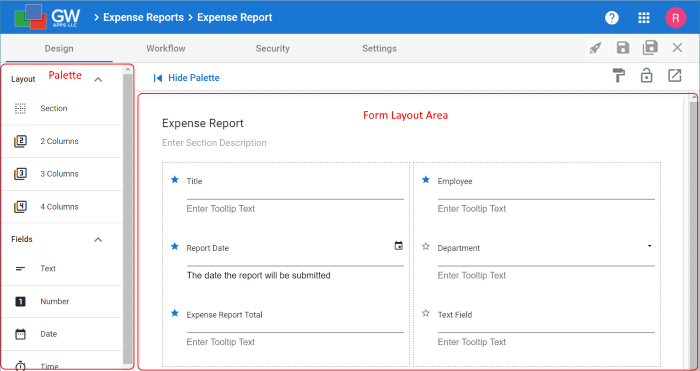
La pestaña Diseño del Editor de formularios tiene tres áreas:
| Nombre | Ubicación | Propósito |
| Paleta | Lado izquierdo | La paleta es la lista de componentes de diseño y campos que se pueden colocar en el formulario.
Cuando se muestra el panel de propiedades, la paleta se hace más estrecha y sólo muestra los iconos del componente de diseño y los campos. |
| Área de diseño de formularios | Medio | Aquí es donde se construye y muestra el formulario que está diseñando. Los campos se arrastran desde la paleta y se sueltan en el área de diseño del formulario para crear el diseño del mismo. |
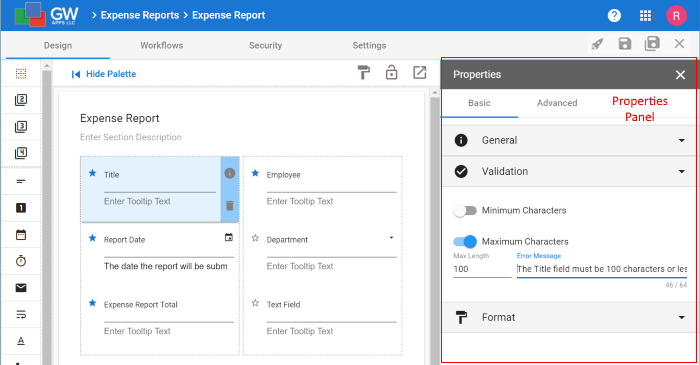
| Panel de propiedades | Lado derecho | Aquí es donde se pueden ajustar todos los parámetros de los campos.
El Panel de Propiedades sólo se muestra cuando está activado. Cuando se abre un formulario por primera vez, sólo se muestran la paleta y el área de diseño del formulario. El panel de propiedades se muestra cuando el diseñador hace clic en el icono de propiedades del campo o componente. |
Se ven así:
| Pestaña de diseño con el panel de propiedades oculto |
 |
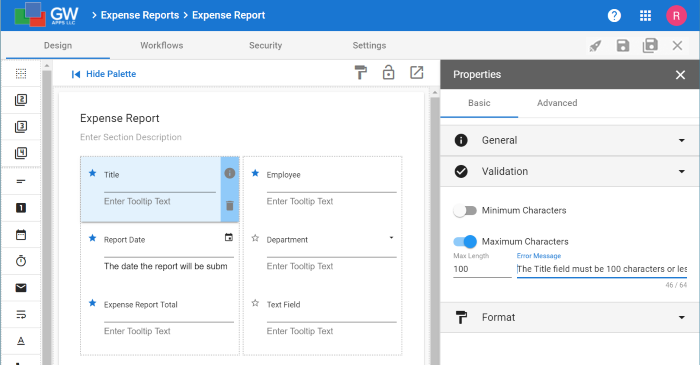
| Pestaña de diseño con panel de propiedades |
 |
Fundamentos del diseño del editor de formularios
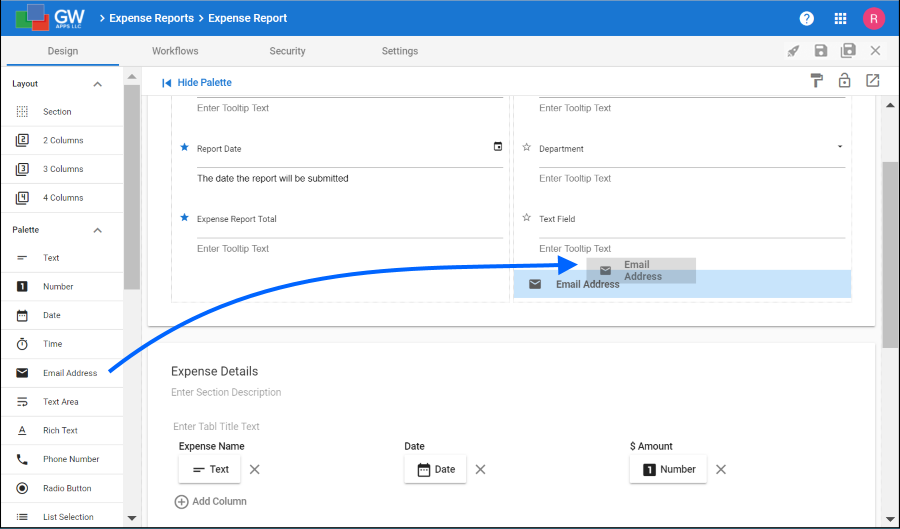
Para crear su formulario, busque el tipo de campo deseado en la paleta de la parte izquierda de la pantalla y, a continuación, arrástrelo y suéltelo en el lugar deseado del formulario. También puede arrastrar y soltar los campos existentes dentro del formulario para cambiar su diseño. También hay componentes que le permiten elegir una, dos, tres o cuatro áreas de diseño de columna, un poco como poner las cosas en una tabla en un documento para que se queden donde usted quiere.
| Diseño de formularios de arrastrar y soltar |
 |
A continuación, puede cambiar la configuración del nuevo campo escribiéndola directamente en el campo o a través del panel de propiedades de la derecha. (Haga clic en el icono i de la derecha del campo para abrir el panel de propiedades).
| Panel de propiedades del editor de formularios |
 |
Una vez que el formulario esté diseñado, pase a las pestañas Flujos de trabajo, Seguridad y Configuración para completar el diseño.
Próximos pasos
| A continuación encontrará enlaces a artículos que cubren el siguiente nivel de detalle en el diseño de formularios: |
| Características y ajustes del campo en profundidad |
| Diseño del formulario parte 1: Secciones |
| Diseño del formulario parte 2: Columnas |
| Como ejemplo de los muchos tipos de campo disponibles: Trabajar con campos de texto |
| A continuación se encuentran los enlaces a las dos partes de construcción de formularios de la serie de tutoriales sobre la creación de una aplicación de informes de gastos: |
| Parte 3 - Inicio del formulario de declaración de gastos |
| Parte 4 - Cumplimentación del formulario de declaración de gastos |
