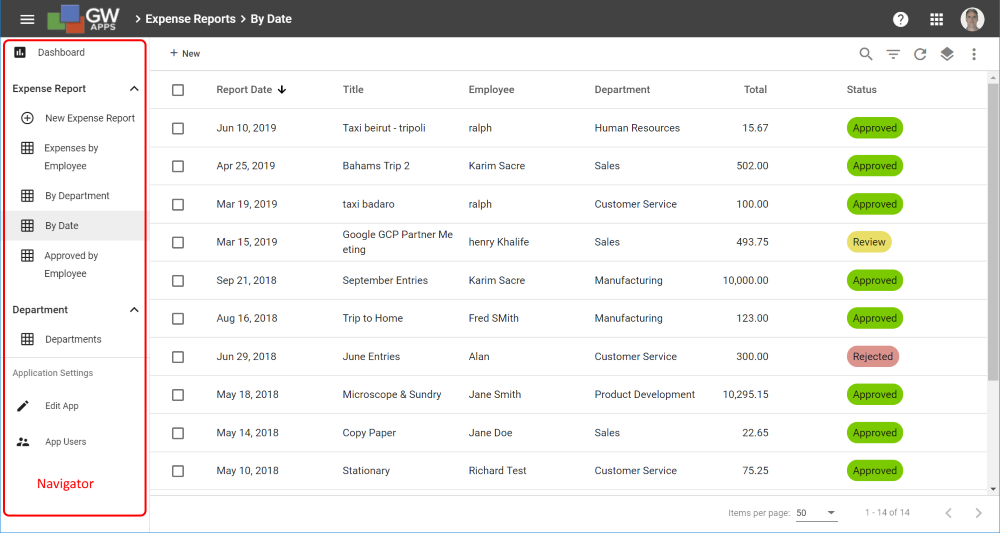
Como puede haber muchas vistas y formas dentro de una aplicación, el usuario necesitará una forma de elegir lo que le gustaría ver o hacer, esa es la función de la Navegación. Se muestra como un menú vertical de opciones en el lado izquierdo de la aplicación. El usuario puede entonces simplemente hacer clic en la opción que necesita.
| Ejemplo de navegación: Una aplicación de informes de gastos |
 |
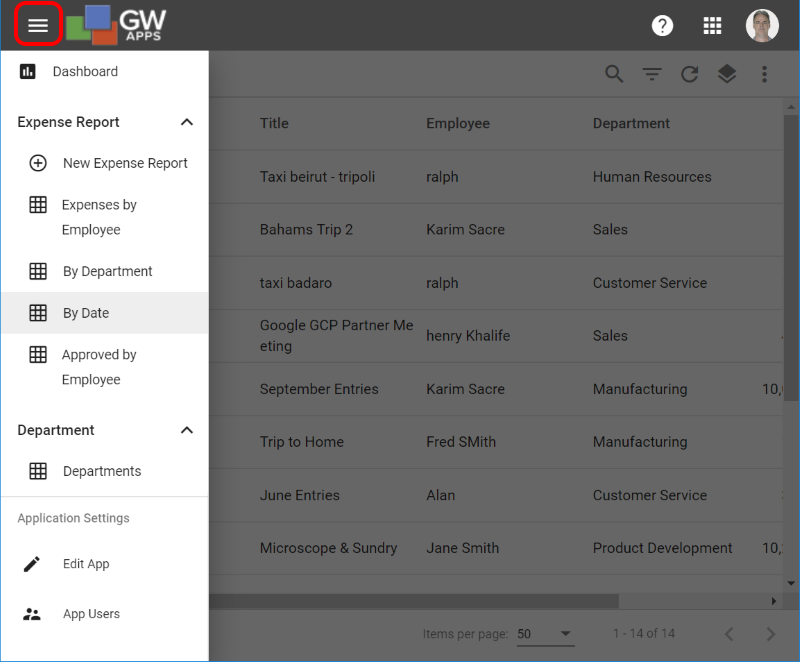
Si el usuario está en un smartphone o simplemente tiene las aplicaciones mostradas en una pequeña ventana del navegador, la Navegación se ocultará automáticamente para dejar más espacio para trabajar con la aplicación. Al hacer clic en el icono del menú de tres barras de la esquina superior izquierda, se mostrará la navegación.
| Ejemplo de navegación en una pantalla pequeña |
 |
Editar la navegación
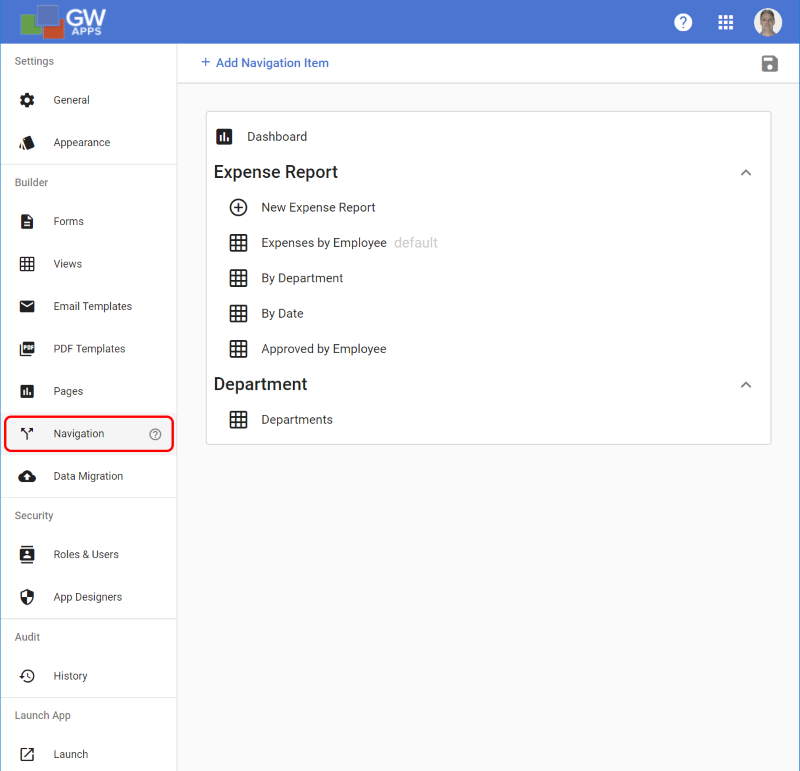
Un diseñador de aplicaciones puede acceder a la navegación, donde puede definir lo que se muestra en el menú de la izquierda, haciendo clic en el botón de navegación desde el navegador de diseño de la izquierda.
![]()
| Editor de navegación |
 |
Editor de navegación
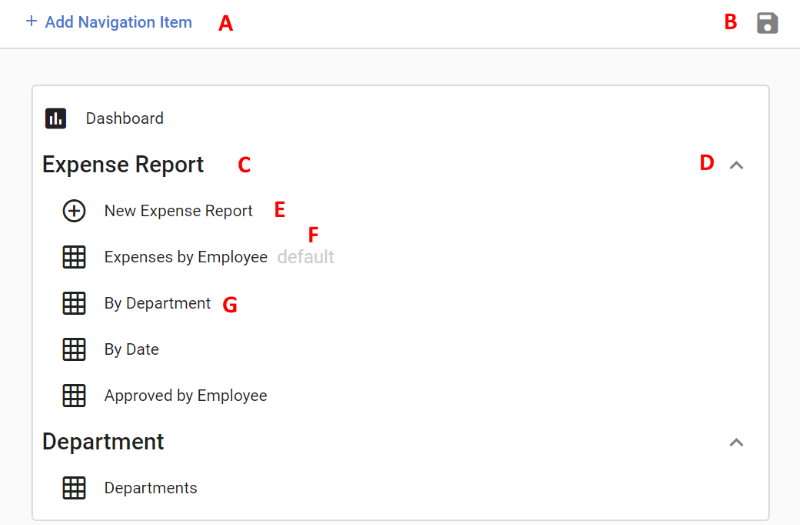
Para crear un nuevo elemento en el navegador, haga clic en el botón + Añadir elemento de navegación en la barra de acciones de la parte superior de la pantalla. Aparecerá el cuadro de diálogo Crear formulario:
| Diálogo del nuevo formulario |
 |
| Artículo | Descripción |
| A - Al hacer clic en este botón se mostrará el cuadro de diálogo Añadir elemento de navegación que se muestra a continuación, y permitirá al usuario añadir un nuevo elemento de navegación. | |
| B - Guardar - Al hacer clic en esta opción se guardará la configuración actual de la navegación. Si sale de la navegación sin guardar sus actualizaciones, éstas se perderán. | |
| Encabezado de sección | C - Una cabecera de sección permite agrupar elementos relacionados. A menudo esto se hace para agrupar las vistas y los botones de creación de nuevos registros que están relacionados con el mismo formulario. (En el ejemplo anterior, el informe de gastos es un formulario de la aplicación). |
| Sección Expandir/Colapsar | D - Los controles de flecha arriba/abajo le permiten expandir y contraer una sección. Sólo funcionan cuando se utiliza la aplicación y no en el modo de diseño. |
| Formulario de inscripción | E - Este tipo de entrada creará un nuevo registro desde el formulario nombrado. (En el ejemplo anterior, crearía un nuevo registro de Informe de Gastos). |
| Entrada por defecto | F - La entrada por defecto es la que se seleccionará, y por tanto se mostrará, cada vez que cualquier usuario abra la aplicación. (En el ejemplo anterior, el usuario vería la vista de Gastos por empleado en el área principal a la derecha de la navegación cada vez que abra la aplicación de Informes de Gastos). |
| Ver la entrada | G - Este tipo de entrada abrirá la vista relacionada cuando se haga clic en ella. (En el ejemplo anterior, el usuario vería la vista Por departamento en el área principal a la derecha de la navegación). |
Nuevo elemento de navegación
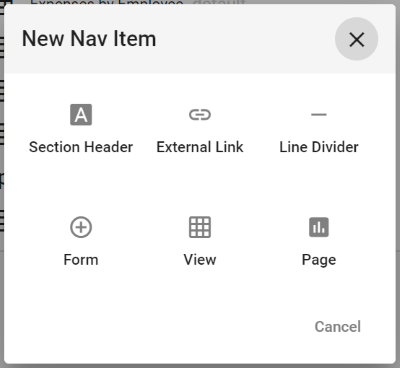
Al hacer clic en el botón + Añadir elemento de navegación de la barra de acciones de la parte superior de la pantalla, aparecerá el siguiente cuadro de diálogo:
| Nuevo diálogo de elementos de navegación |
 |
| Artículo | Descripción |
| Encabezado de sección | Añade un encabezado de sección para permitir que la navegación se agrupe lógicamente por tipo de formulario u otra categoría. |
| Enlace externo | Añade un elemento que permitirá a los usuarios hacer clic y ser redirigidos a cualquier URL válida, como cualquier enlace web normal. |
| Divisor de línea | Añade una línea horizontal rayada, para separar visualmente los elementos en el navegador. Se utiliza para ayudar a organizar la navegación. |
| Formulario | Añade un elemento que compondrá un nuevo registro con el formulario seleccionado. |
| Ver | Añade un elemento que abre la vista seleccionada. |
| Página | Añade un elemento que abre la página seleccionada. |
Edición de elementos existentes
Cuando pase el cursor del ratón por encima de una entrada del navegador, verá un menú de opciones en la parte derecha del navegador. Las opciones que verá dependerán del tipo de entrada del navegador y de la posición que ocupe en el mismo:
| Encabezado de sección Opciones |
| Otras opciones de artículos |
| Opciones del último elemento de una sección |
| Elemento inmediatamente inferior a una sección Opciones |
| Artículo | Descripción |
| Mostrar detalles: Al hacer clic en este icono se abrirá el panel de información del lado derecho, donde se pueden ver y editar las propiedades del artículo. | |
| Eliminar: Al hacer clic en este icono se eliminará el elemento de navegación asociado del navegador. Si eliminas un formulario, página o vista no se eliminará el formulario, página o vista en sí, sólo se eliminará de la navegación. | |
| Por defecto: Al hacer clic en este icono se seleccionará y hará que este elemento de navegación sea el que se muestre por defecto a los usuarios cuando abran la app por primera vez. | |
| Eliminar el elemento de la sección: Al hacer clic en este icono, el elemento se moverá fuera de la sección. Permanecerá inmediatamente debajo de la sección, y ahora se alineará a la izquierda, en lugar de estar sangrado, ya que ya no está en la sección. | |
| Mover el elemento a la sección: Al hacer clic en este icono, el elemento se moverá a la sección. Permanecerá en el mismo lugar verticalmente, pero será sangrado a la derecha (para indicar que es parte de la sección). |
Próximos pasos
| A continuación, el enlace a la parte de navegación de la serie de tutoriales de la aplicación de gestión de tareas: |
| Parte 7: Creación de una aplicación de gestión de tareas: panel de control, navegación y actualización de la aplicación |
