Los widgets añaden funcionalidad y estética a las páginas. Este artículo proporciona información detallada sobre la configuración y las propiedades de cada widget en el orden en que aparecen en el Editor de páginas.
El panel de configuración de widgets puede abrirse para cualquier widget haciendo clic en el icono del lápiz (Editar) situado a la derecha del componente una vez añadido a una página.

Widget de formulario
El widget de formulario añade un enlace a un formulario en tu aplicación, proporcionando a los usuarios de la aplicación acceso a los formularios de la aplicación directamente desde una página. Tras añadir este widget a una página, al hacer clic en el botón "+ crear" de la tarjeta del widget se abre un nuevo formulario en blanco.


| Configuración | Descripción |
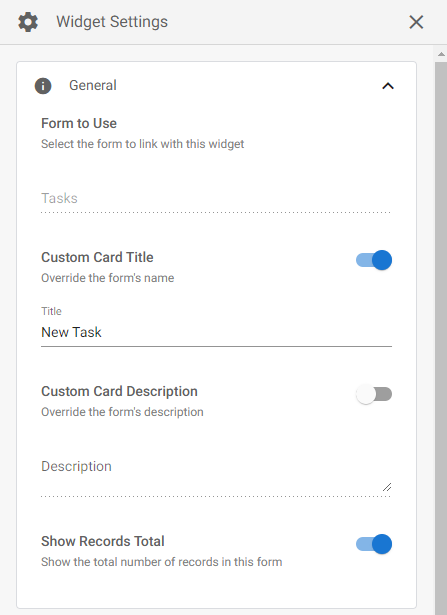
| Formulario | La primera vez que añades el widget a una página, seleccionas el formulario al que enlaza el widget. La sección "Formulario a utilizar" simplemente muestra el formulario seleccionado/vinculado. |
| Título de tarjeta personalizado | Esta opción le permite editar el título de la tarjeta. Por defecto, el título de la tarjeta es el nombre del formulario al que está vinculada. |
| Descripción de la tarjeta personalizada | Si activa esta opción, podrá introducir una descripción personalizada que aparecerá debajo del título de la tarjeta. |
| Mostrar registros Total | Cuando esta opción está activada, el número total de registros del formulario asociado se mostrará en la esquina inferior izquierda del widget. |
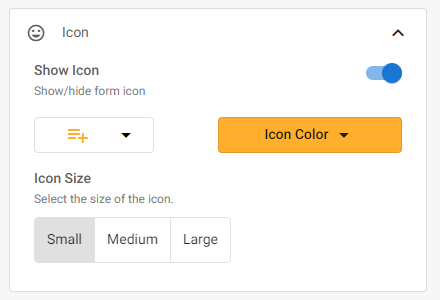
| Mostrar icono | Si lo desea, puede mostrar un icono a la izquierda del título de la tarjeta. Puede seleccionar el icono y el color. |
| Tamaño del icono | El tamaño de visualización del Icono. |
Widget de etiquetas
El widget de etiquetas le permite añadir y mostrar texto formateado, tablas, imágenes y enlaces en su página.

| Configuración | Descripción |
| Mostrar título del widget | Si lo desea, puede mostrar un título personalizado encima del widget. Tras activar esta opción, aparecerá un cuadro de texto en el que podrá introducir un título. |
| Mostrar Widget Descripción | Si lo desea, puede mostrar una descripción personalizada encima del widget y debajo del título (si está activado). Tras activar esta opción, aparecerá un cuadro de texto en el que podrá introducir una descripción. |
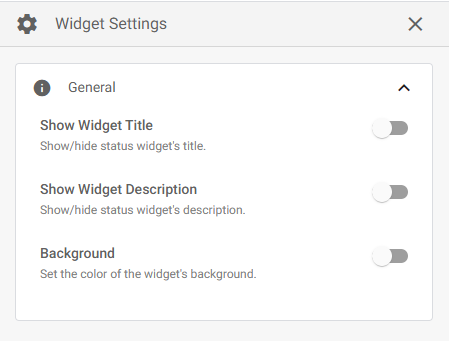
| Antecedentes | Activando esta opción podrá cambiar el color de fondo de la Etiqueta. |
Widget de estado
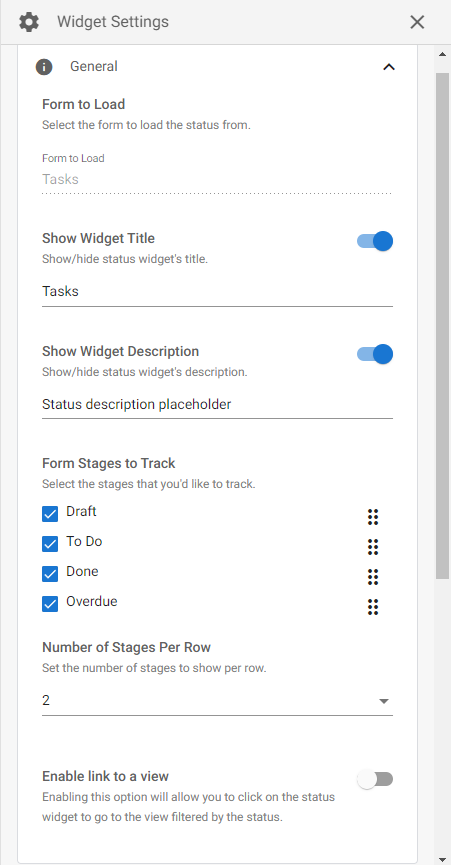
El widget de estado permite mostrar el número de registros que se encuentran en determinadas etapas del flujo de trabajo de un formulario. La primera vez que añada el widget a una página, aparecerá un cuadro de diálogo en el que deberá seleccionar el formulario de referencia y, a continuación, podrá seleccionar las etapas que desea mostrar.


| Configuración | Descripción |
| Formulario para cargar | La primera vez que añades el widget a una página eliges el formulario de referencia. La sección 'Formulario a cargar' simplemente muestra el Formulario seleccionado/vinculado. |
| Mostrar título del widget | Si lo desea, puede mostrar un título personalizado encima del widget. Tras activar esta opción, aparecerá un cuadro de texto en el que podrá introducir un título. |
| Mostrar Widget Descripción | Si lo desea, puede mostrar una descripción personalizada encima del widget y debajo del título (si está activado). Tras activar esta opción, aparecerá un cuadro de texto en el que podrá introducir una descripción. |
| Etapas del formulario a seguir | Las etapas del flujo de trabajo a seguir con el widget. El icono de 6 puntos situado a la derecha de cada etapa permite cambiar el orden de visualización de las etapas. |
| Número de etapas por fila | Establece el número de tarjetas de escenario que se mostrarán en una sola fila. Esta opción está influenciada por el diseño de columna en el que se coloca. Por ejemplo, si este widget se coloca en un diseño de 4 columnas, el número máximo de etapas por fila es 2. |
| Habilitar enlace a una vista | Al activar esta opción, los usuarios podrán hacer clic en una etapa del widget y ser redirigidos a una vista específica. La vista se filtrará temporalmente para mostrar solo los registros que se encuentren en la etapa en la que el usuario haga clic. |
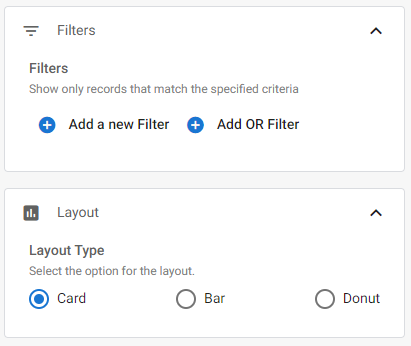
| Filtros | Si lo desea, puede filtrar el widget para mostrar sólo los registros que cumplan los criterios especificados. |

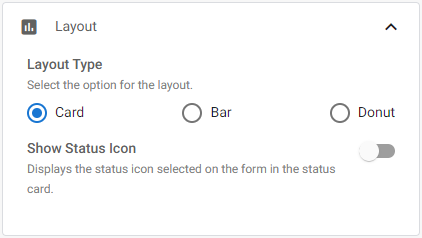
| Configuración | Descripción |
| Tipo de diseño | El estilo visual del widget. |
| Mostrar icono de estado | Mostrar opcionalmente los iconos de escenario en el widget. Esta opción sólo está disponible para el tipo de diseño "Tarjeta". Los iconos de escenario se eligen durante la creación del escenario (en el Editor de flujo de trabajo). |
Ver Widget
El widget de vista le permite incrustar una de las vistas de su aplicación en una página. Dentro de la página, la vista mantiene su apariencia visual y la mayoría de sus ajustes. Sin embargo, si la vista tiene activada la opción "Panel de vista previa", la vista incrustada no abrirá los registros en un panel de vista previa (en su lugar, redirigirá a la visualización del registro).

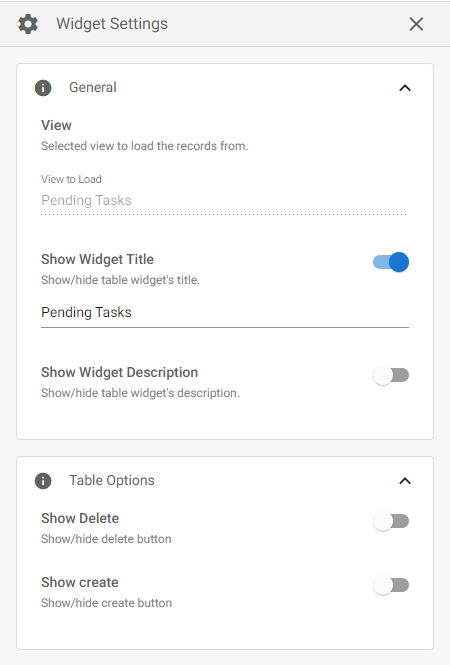
| Configuración | Descripción |
| Ver(Ver para cargar) | La primera vez que añada el widget a una página, elija la vista de referencia. La sección 'Vista a cargar' simplemente muestra la Vista seleccionada/vinculada. |
| Mostrar título del widget | Si lo desea, puede mostrar un título personalizado encima del widget. Tras activar esta opción, aparecerá un cuadro de texto en el que podrá introducir un título. |
| Mostrar Widget Descripción | Si lo desea, puede mostrar una descripción personalizada encima del widget y debajo del título (si está activado). Tras activar esta opción, aparecerá un cuadro de texto en el que podrá introducir una descripción. |
| Mostrar Eliminar | Mostrar o no el botón "Eliminar" en la vista incrustada. Si esta opción no está activada, los usuarios no podrán eliminar registros directamente desde la vista incrustada. La configuración de permisos se sigue aplicando, lo que significa que si el botón "Eliminar" está habilitado, los miembros de una función que no tengan permiso para eliminar registros seguirán sin poder eliminar registros. |
| Mostrar Crear | Añade un icono "+" en la parte superior del widget que redirige al formulario asociado a la vista, permitiendo a los usuarios crear un nuevo registro. Se siguen aplicando los ajustes de permisos. |
Widget de gráfico circular
El widget Gráfico circular permite mostrar los datos de un formulario en un informe de estilo Gráfico circular o Donut. Cuando añada este widget a una página, debe seleccionar el formulario y el campo del formulario sobre el que desea informar.

| Configuración | Descripción |
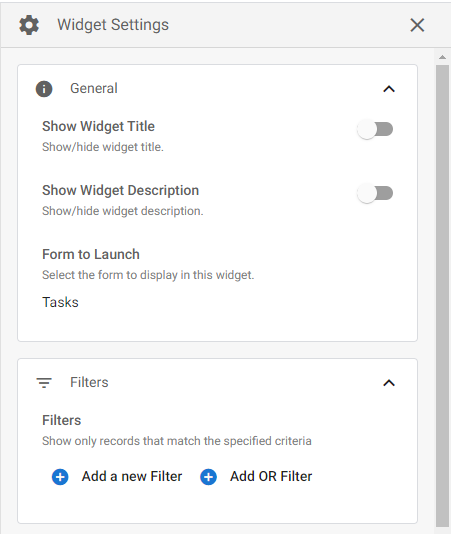
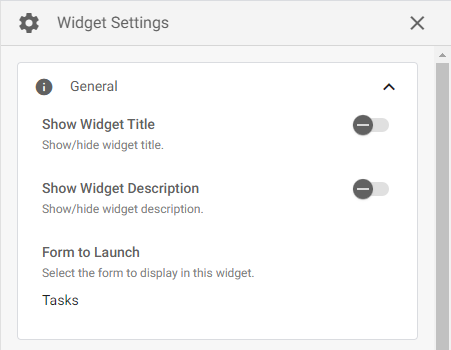
| Mostrar título del widget | Si lo desea, puede mostrar un título personalizado encima del widget. Tras activar esta opción, aparecerá un cuadro de texto en el que podrá introducir un título. |
| Mostrar Widget Descripción | Si lo desea, puede mostrar una descripción personalizada encima del widget y debajo del título (si está activado). Tras activar esta opción, aparecerá un cuadro de texto en el que podrá introducir una descripción. |
| Formulario de lanzamiento | Cuando añades el widget a una página por primera vez, eliges el formulario de referencia. La sección 'Form to Launch' simplemente muestra el formulario seleccionado/vinculado. |
| Filtros | Si lo desea, puede filtrar el widget para mostrar sólo los registros que cumplan los criterios especificados. |


| Configuración | Descripción |
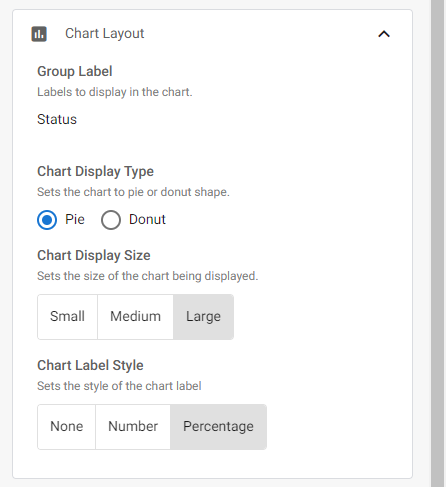
| Etiqueta de grupo | La primera vez que añada el widget a una página, elija el campo de referencia en el Formulario. La sección Etiqueta de grupo simplemente muestra el campo seleccionado/vinculado. |
| Tipo de gráfico | Elija el estilo visual del widget. |
| Tamaño del gráfico | El tamaño de visualización del widget en la Página. |
| Estilo de la etiqueta del gráfico | Opcionalmente muestra la suma o el porcentaje de registros en cada agrupación. Por ejemplo, si selecciona el campo "Estado" de un formulario y establece el estilo de etiqueta en "Número", el widget mostrará el número total de registros en cada "Estado". |
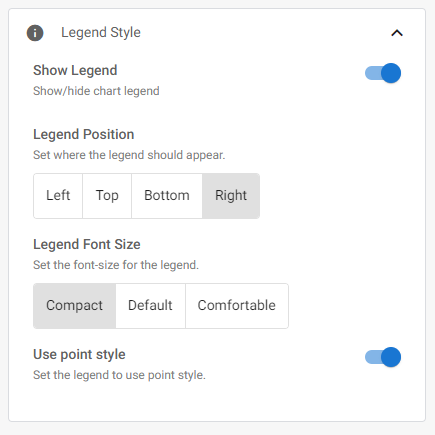
| Mostrar leyenda | Si lo desea, puede mostrar la leyenda del gráfico. Por ejemplo, si selecciona el campo 'Estado' de un formulario, la leyenda mostrará los nombres de 'Estado' junto a su color asociado. |
| Leyenda Posición | Dónde en el widget para mostrar la leyenda. |
| Leyenda Tamaño de fuente | El tamaño de letra de la leyenda. |
| Utilizar el estilo de punto | Cambia los iconos de la leyenda de forma rectangular a forma de círculo (o punto). |
Widget de gráfico de barras
El widget de gráfico de barras permite mostrar conjuntos de datos en un informe de estilo barra o línea. Al añadir este widget a la página, debe seleccionar el formulario de referencia y el campo de etiqueta, es decir, el campo que servirá como eje X del gráfico.

| Configuración | Descripción |
| Mostrar título del widget | Si lo desea, puede mostrar un título personalizado encima del widget. Tras activar esta opción, aparecerá un cuadro de texto en el que podrá introducir un título. |
| Mostrar Widget Descripción | Si lo desea, puede mostrar una descripción personalizada encima del widget y debajo del título (si está activado). Tras activar esta opción, aparecerá un cuadro de texto en el que podrá introducir una descripción. |
| Formulario de lanzamiento | Cuando añades el widget a una página por primera vez, eliges el formulario de referencia. La sección 'Form to Launch' simplemente muestra el formulario seleccionado/vinculado. |


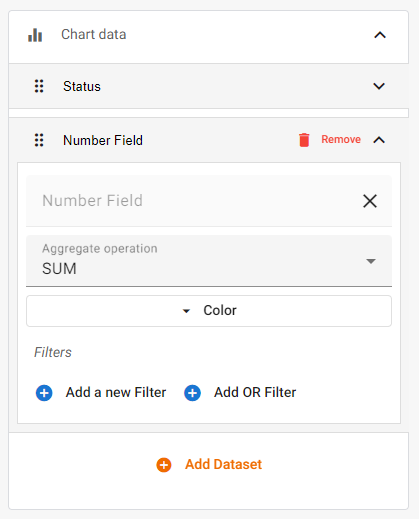
La sección 'Datos del Gráfico' es donde usted elige qué conjunto(s) de datos mostrar en el Gráfico. Los conjuntos de datos se basan en los campos del formulario. En la imagen anterior hay dos conjuntos de datos: uno basado en el campo de sistema "Estado" y otro basado en un "Campo numérico".
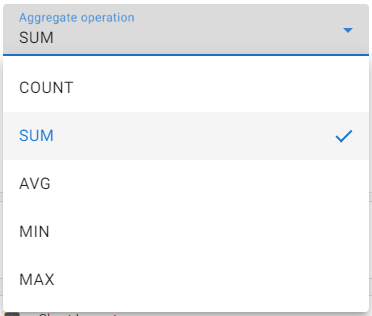
Para los campos de Número y Moneda, debe elegir la 'Operación de agregado' que desea realizar en el conjunto de datos. También puede personalizar el color de visualización del conjunto de datos y añadir filtros adicionales.

| Configuración | Descripción |
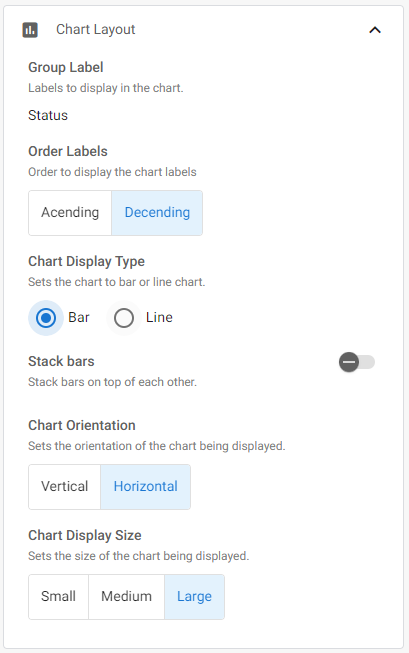
| Etiqueta de grupo | Muestra el "Campo de etiqueta" (eje X) seleccionado al añadir el widget a la página por primera vez. Esto no se puede cambiar una vez seleccionado. |
| Pedir etiquetas | El orden de visualización de las etiquetas del gráfico (etiquetas del eje X). |
| Tipo de gráfico | Hay dos estilos de Gráfico para este widget: Barra y Línea. |
| Barras apilables | Si se selecciona el informe de estilo Barra, esta opción apilará los conjuntos de datos uno encima de otro en lugar de uno al lado del otro. |
| Orientación del gráfico | Orienta el Gráfico vertical u horizontalmente. |
| Tamaño del gráfico | Controla el tamaño de visualización del widget. |
Para consultar la sección "Estilo Leyenda" de , haga clic aquí.
Widget métrico
El widget Métrica muestra un informe métrico de sus datos. Al añadir este widget a la página, debe seleccionar el formulario de referencia y el campo de ese formulario sobre el que desea realizar el informe.

| Configuración | Descripción |
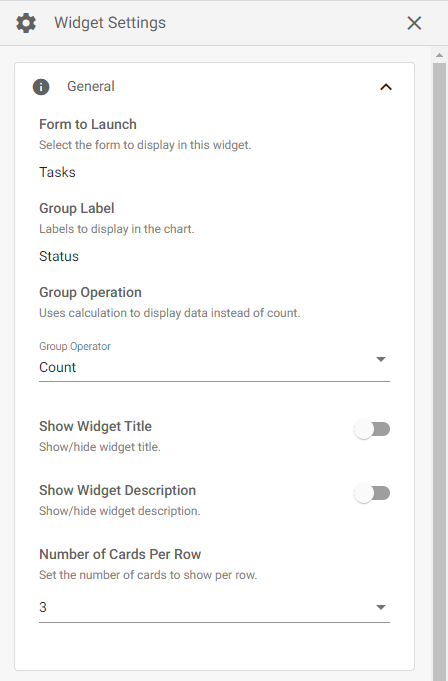
| Formulario de lanzamiento | Cuando añades el widget a una página por primera vez, eliges el formulario de referencia. La sección 'Form to Launch' simplemente muestra el formulario seleccionado/vinculado. Esto no se puede cambiar una vez seleccionado. |
| Etiqueta de grupo | Muestra el campo seleccionado la primera vez que se añade el widget a la página (es decir, el campo sobre el que se informa). Una vez seleccionado, no se puede modificar. |
| Funcionamiento del grupo | La operación a aplicar a los datos del Campo. Por defecto, el widget utiliza el recuento de registros. Otras operaciones utilizan cálculos. |
| Mostrar título del widget | Si lo desea, puede mostrar un título personalizado encima del widget. Tras activar esta opción, aparecerá un cuadro de texto en el que podrá introducir un título. |
| Mostrar Widget Descripción | Si lo desea, puede mostrar una descripción personalizada encima del widget y debajo del título (si está activado). Tras activar esta opción, aparecerá un cuadro de texto en el que podrá introducir una descripción. |
| Número de tarjetas por fila | Establece el número de tarjetas a mostrar en una sola fila. Esta opción está influenciada por la Disposición de Columnas. Por ejemplo, si este widget se coloca en un diseño de 4 columnas, el número máximo de tarjetas por fila es 2. |

| Configuración | Descripción |
| Filtros | Si lo desea, puede filtrar el widget para mostrar sólo los registros que cumplan los criterios especificados. |
| Diseño | Elija el estilo visual del widget. |
Widget de tabla de ANS
El widget de tabla de ANS muestra los datos de ANS de su aplicación. El widget puede filtrarse para mostrar SLA específicos.

| Configuración | Descripción |
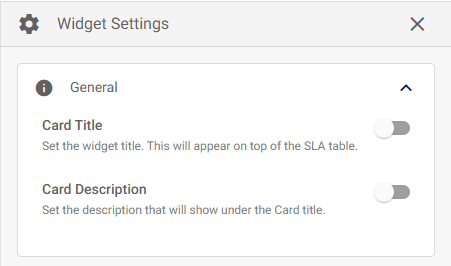
| Título de la tarjeta | Opcionalmente, añada un título personalizado al widget. El título se mostrará encima del widget. |
| Descripción de la tarjeta | Si lo desea, puede añadir una descripción personalizada al widget. La descripción se mostrará encima del widget y debajo del título (si está activado). |

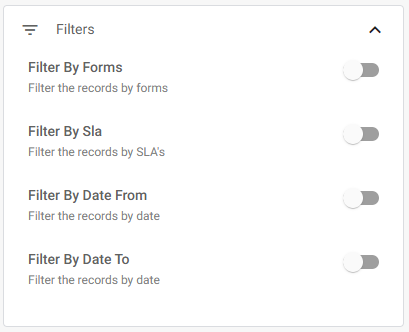
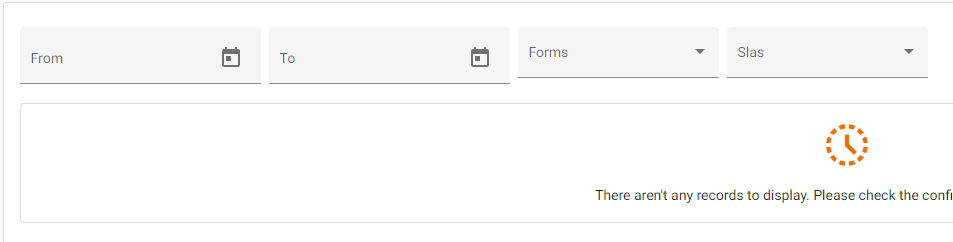
La sección "Filtros" se utiliza para filtrar la tabla de ANS. Los ajustes que configure aquí determinarán el estado inicial de la tabla. No obstante, puede modificar fácilmente estos filtros in-app directamente desde la barra de cabecera del widget (véase la imagen siguiente).


| Configuración | Descripción |
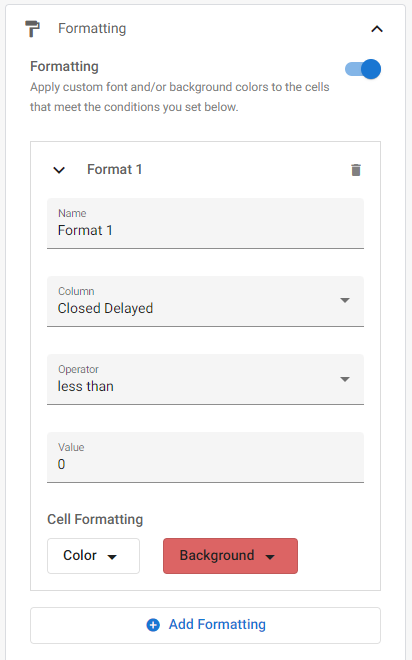
| Formato | La sección Formato le permite añadir formato condicional personalizado al widget. Cuando esté activado, aparecerá el botón "+ Añadir formato", donde podrá añadir cualquier número de reglas de formato condicional. |
| Nombre | Un nombre para la regla de formato. |
| Columna | Qué columna recibirá el formato. |
| Operador | La condición que se aplicará al valor. |
| Valor | Valor con el que se comprueba la condición. |
| Color | El color del texto si se cumple la condición. |
| Antecedentes | El color de fondo de la celda si se cumple la condición. |
Widget de reproductor de YouTube
El widget del reproductor de YouTube te permite incrustar un vídeo de YouTube en tu página. Al añadir este widget a la página, aparecerá un cuadro de diálogo en el que deberás añadir el enlace URL al vídeo de YouTube.

| Configuración | Descripción |
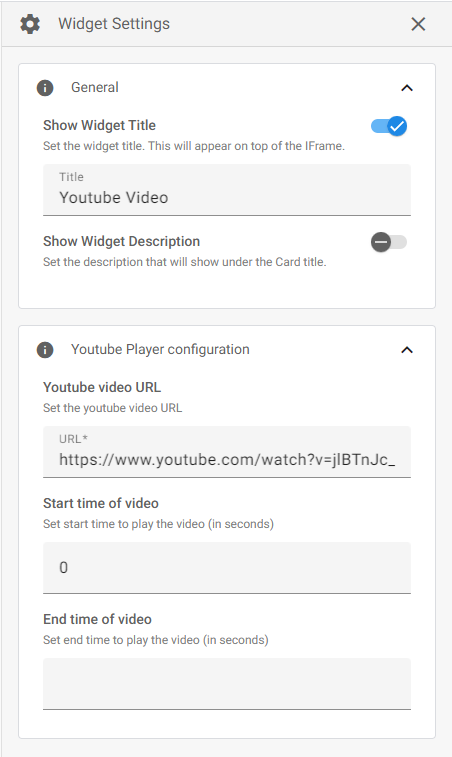
| Mostrar título del widget | Si lo desea, puede mostrar un título personalizado encima del widget. Tras activar esta opción, aparecerá un cuadro de texto en el que podrá introducir un título. |
| Mostrar Widget Descripción | Si lo desea, puede mostrar una descripción personalizada encima del widget y debajo del título (si está activado). Tras activar esta opción, aparecerá un cuadro de texto en el que podrá introducir una descripción. |
| URL del vídeo en Youtube | La URL del vídeo de YouTube. |
| Hora de inicio del vídeo | Establezca la hora de inicio del vídeo (en segundos) cuando se reproduzca por primera vez. Los usuarios podrán seguir buscando cualquier marca de tiempo dentro del vídeo. |
| Hora de finalización del vídeo | Establece la hora de finalización del vídeo (en segundos) cuando se reproduce por primera vez. El vídeo terminará cuando llegue a esta marca de tiempo. Los usuarios podrán seguir reproduciendo el vídeo y buscar cualquier marca de tiempo dentro del vídeo. |
Widget iFrame
El widget iFrame (inline frame) se utiliza para incrustar y mostrar una página web en la página de tu aplicación. Al añadir este widget a la página, aparecerá un cuadro de diálogo en el que deberás añadir el enlace URL a la página web.

| Configuración | Descripción |
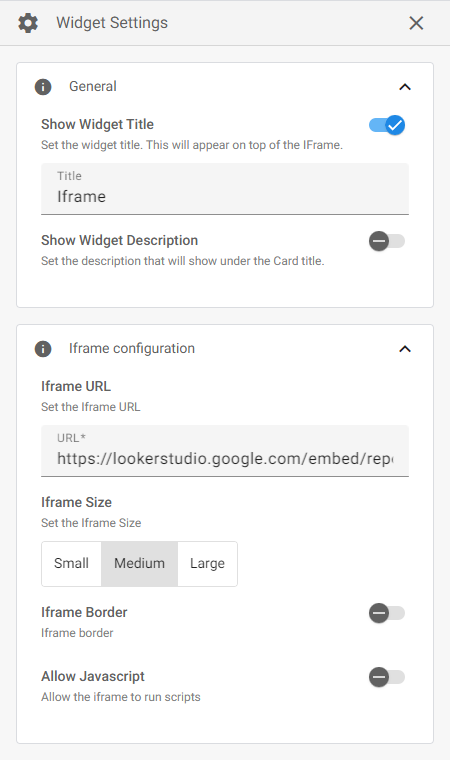
| Mostrar título del widget | Si lo desea, puede mostrar un título personalizado encima del widget. Tras activar esta opción, aparecerá un cuadro de texto en el que podrá introducir un título. |
| Mostrar Widget Descripción | Si lo desea, puede mostrar una descripción personalizada encima del widget y debajo del título (si está activado). Tras activar esta opción, aparecerá un cuadro de texto en el que podrá introducir una descripción. |
| URL Iframe | La URL de la página web que desea mostrar. |
| Tamaño del marco | El tamaño de visualización de la página web incrustada. |
| Borde Iframe | Opcionalmente puede añadir un borde alrededor de la página web incrustada. Tras activar esta opción, puede elegir el Ancho del borde (en píxeles) y el Color. |
| Permitir Javascript | Permite que el iFrame ejecute scripts. |
