GW Apps tiene una gran cantidad de ayuda justo en las pantallas del editor de aplicaciones, donde la necesitas. A continuación se muestra un resumen de los lugares donde se puede encontrar ayuda mientras se construye una aplicación en GW Apps.
Normalmente se accede a la ayuda haciendo clic con el ratón en un icono de ayuda.![]()
Dónde encontrar ayuda en la navegación del editor de aplicaciones
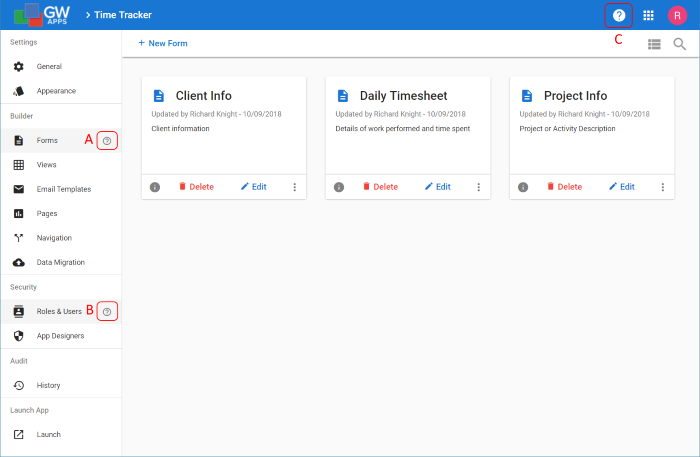
El editor de aplicaciones es el lugar donde se puede crear y actualizar el diseño y la configuración de una aplicación. Todos los aspectos de la funcionalidad y el aspecto de una aplicación se definen en el editor. El navegador, que se muestra en la siguiente captura de pantalla, es el lugar donde se desglosa el área específica del diseño y la configuración de la aplicación que le interesa: Ajustes generales como el nombre de la aplicación, el diseño de formularios, vistas y plantillas de correo electrónico, hasta la migración de datos y la seguridad.
Hay ayuda disponible en el navegador de la izquierda y también en la barra de cabecera en la parte superior de la página. La ayuda del navegador es de alto nivel y describe, por ejemplo, qué es un formulario o una vista y qué hacen en la aplicación.
| Ayuda en la navegación del editor de aplicaciones |
 |
| A | Ayuda para el área de App Designer actualmente seleccionada: En la captura de pantalla anterior, estamos viendo los formularios, por lo que la ayuda cubriría lo que son los formularios y cómo crearlos. |
| B | Ayuda para el área de App Designer sobre la que se encuentra el cursor: En la captura de pantalla anterior, el cursor está en Roles y Usuarios, por lo que la ayuda cubriría cómo añadir usuarios a esta aplicación y cómo asignarlos a los roles de seguridad. |
| C | El icono de ayuda en la barra superior de la cabecera abrirá una nueva pestaña del navegador y cargará el sitio de soporte de GW Apps, donde podrá encontrar ayuda detallada sobre todos los aspectos del uso del producto. |
Dónde encontrar ayuda a nivel de página
Una vez que haya abierto un formulario, una vista, una plantilla de correo electrónico, etc. en el editor de aplicación, suele haber una ayuda en la parte superior del área de diseño que le explicará cómo trabajar con ese tipo de elemento. Por ejemplo, las áreas principales de la página y el propósito de los elementos importantes con los que se puede trabajar.
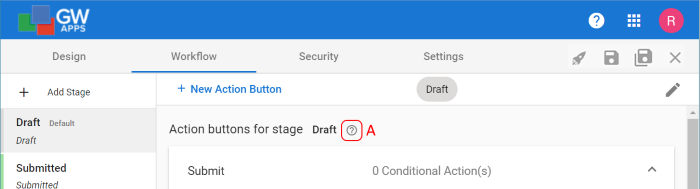
| Ayuda en la pestaña de flujo de trabajo del editor de formularios |
 |
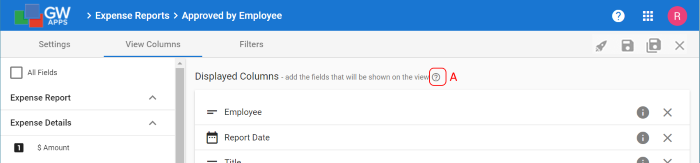
| Ayuda sobre el editor de vistas |
 |
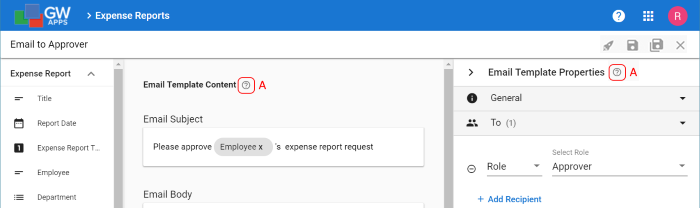
| Ayuda sobre el editor de plantillas de correo electrónico |
 |
| A | Este tipo de ayuda explicará las principales áreas de la página y el propósito de los elementos importantes con los que se puede trabajar. |
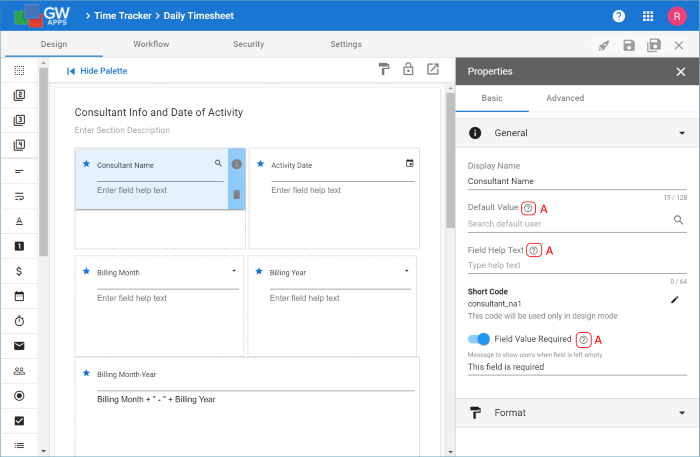
Dónde encontrar ayuda a nivel de propiedad
Muchas de las propiedades individuales que se pueden establecer dentro de GW Apps tienen una ayuda específica para ellas. A esta ayuda se accede a través del icono de ayuda a la derecha del título de la propiedad. Este tipo de ayuda será información detallada sobre para qué sirve esa propiedad, cuáles son las opciones de configuración y cómo afectan esos valores al elemento.
| Ayuda para propiedades individuales - Propiedades de campo |
 |
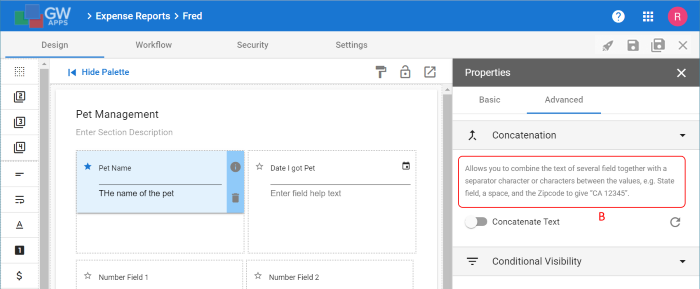
| Ayuda directa a las propiedades individuales |
 |
| A | Haga clic en el icono de ayuda para acceder a la ayuda detallada sobre esa propiedad. |
| B | A veces la información de ayuda se coloca directamente en la pantalla del Editor, en lugar de ser accesible a través de un icono de ayuda. Esto suele ocurrir cuando se trata de una función avanzada cuya funcionalidad puede no ser tan obvia sólo por su título. |
Próximos pasos
| A continuación encontrará enlaces a artículos que cubren las principales áreas del Designer Navigator: |
| Tablero de formularios y creación de formularios |
| Panel de control de vistas y creación de vistas |
| Panel de control de las páginas y creación de páginas |
| A continuación se encuentra el enlace al episodio de la serie de tutoriales Building an Expense Reports que incluye una descripción del Designer Navigation: |
| Parte 2 - Iniciar la aplicación de informes de gastos |
