The Checkbox field allows the user to select one or more entries from a displayed list of options.
| The default look of the Checkbox component |
 |
Checkbox Field Properties
The properties panel allows the App Designer to further customize how the checkboxes will be presented to the user.
| Setting | Description |
| Basic Tab / General Settings | |
| Option Orientation | Select Vertical or Horizontal. Note: For Horizontal the options may wrap onto further rows if the options require more width than is available to the control. |
| Options Tab | |
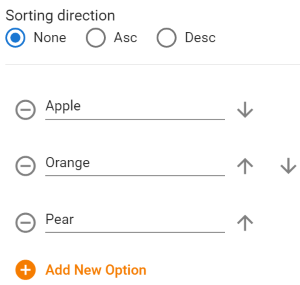
| Sorting direction | Select None, Asc (Ascending) or Desc (Descending). Note: All values are treated as text when sorting. Also, selecting None after using the sort options will leave the options in the last sorted order, though they can then be manually reordered. |
| Advanced Tab / Conditional Visibility – See Conditional Visibility | |
Checkbox Field Option Values
The Checkbox and Radio Button option properties have been updated. View the update here: Radio and Checkbox Field Properties.
The option values for the checkbox can be set in the field itself and on properties panel.
| Editing option values directly in the field |
 |
| Editing option values in the Properties panel |
 |
| Setting | Description |
| Option Text | Type the desired text or edit an existing value. Acts like a normal text field. |
| Delete this option. | |
| |
Reorder the current option by moving it up or down the option list. Only available when using the Properties panel.
Note: The top and bottom options only have a single arrow, a down and an up respectively. When Asc or Desc sorting is selected the reordering arrows do not display. |
| Adds a new option at the bottom of the list.
Note: If Asc or Desc sorting is selected, the new option will be created wherever “Option ?”, where “?” is the number of the option, would sort in the list. |
Usage Example
| Checkbox Field usage example |
 |
Demonstration Video
The following video outlines creating radio button, checkbox and list selection fields:
