A Table component allows a designer to add dependant child records to a form. An example would be for an expense reporting application, there might be an Expense Report form that stores the date range covered, associated trip name, manager’s signature, etc. It will also need an indeterminate number of individual expense items (hotel bill, taxi, airfare, etc) associated with the particular expense report. An Expense Item table would be created with the expense date, amount, description, etc. This would allow any number of expense items to be created and recorded on the expense report.
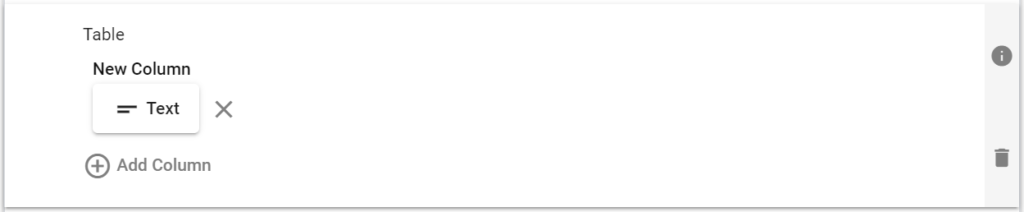
| The default look of the Table component |
 |
Creating a Table
To add a new column, click on the Add Column option just below the first table column. You can can change a column’s name and field type directly from the table.
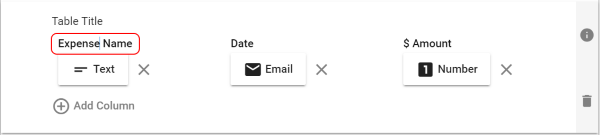
To change a column’s name you can just click on the current column title and edit it. This setting is also available in the Properties Panel and the Column Name property on the columns individual section of the Fields tab.
| Table component – Column Labels |
 |
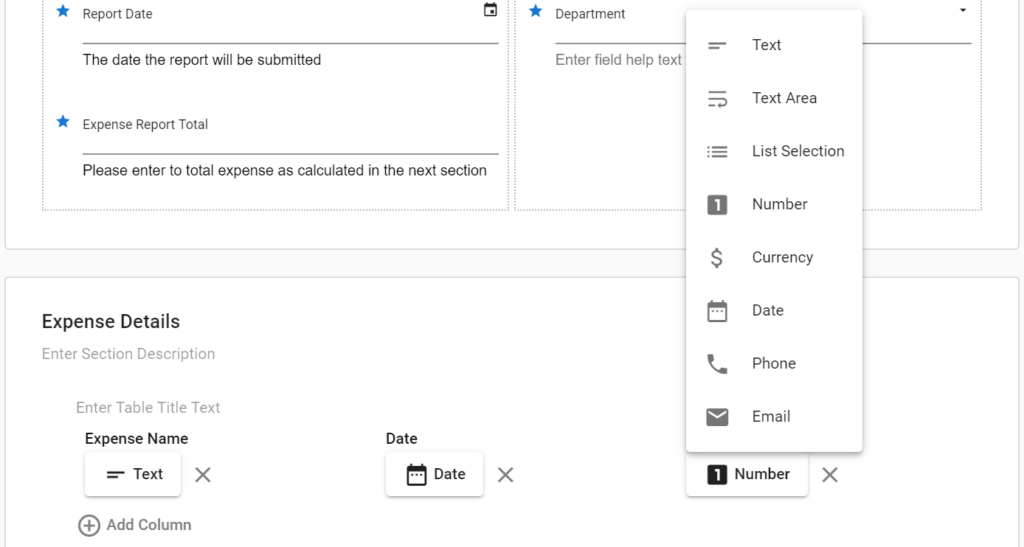
New fields are always added as a Text field type. If you want to change it to another type, simply click on the column field and a pop-up / pop-down list will appear. Select the desired field type from the list.
| Table component – Column Type Selection |
 |
To delete a table column, simply click on the X next to the column field.
Table Component Properties
The properties panel allows the App Designer to further customize the table.
| Setting | Description |
| Basic Tab / General Settings | |
| Display Name | If you would like the table to have a text header, enter the desired text here. |
| Fields Tab | |
| Each new column added to the table will get a section in the Fields Tab in the Properties Panel. The label on the tab will be the Column Name for that column. The other settings on the column tab depend on the data type selected for the column. Details of the settings for each data type are shown below. | |
| Column Name | Enter the desired name for the column. |
| Advanced Tab / Conditional Visibility – Conditional Visibility | |
Aside from the Column Name property, the Fields Tab will show any other available option for each column added to the table. The properties available are a subset of the properties available for that kind of field when added directly to the form. These properties work exactly the same in a table and they do on the main form, so we won’t list them here. Please look at the help for each field type for details.
There is a field property that is found only in tables.
| Column Properties Specific to Tables | ||
| Column Type | Property | Description |
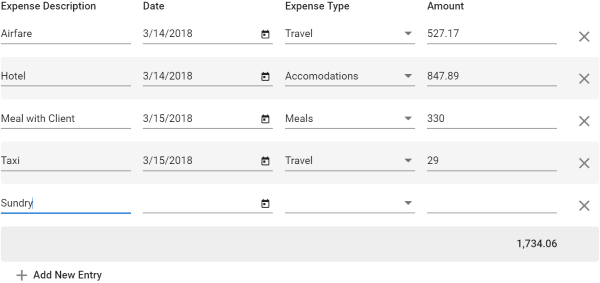
| Number | Show Column Calculation | New Feature: Adds a row at the bottom of the table, and shows a total for this column. |
Table Component Usage Example
| Table Usage Example |
 |
Demonstration Video
The following video outlines creating form tables:
