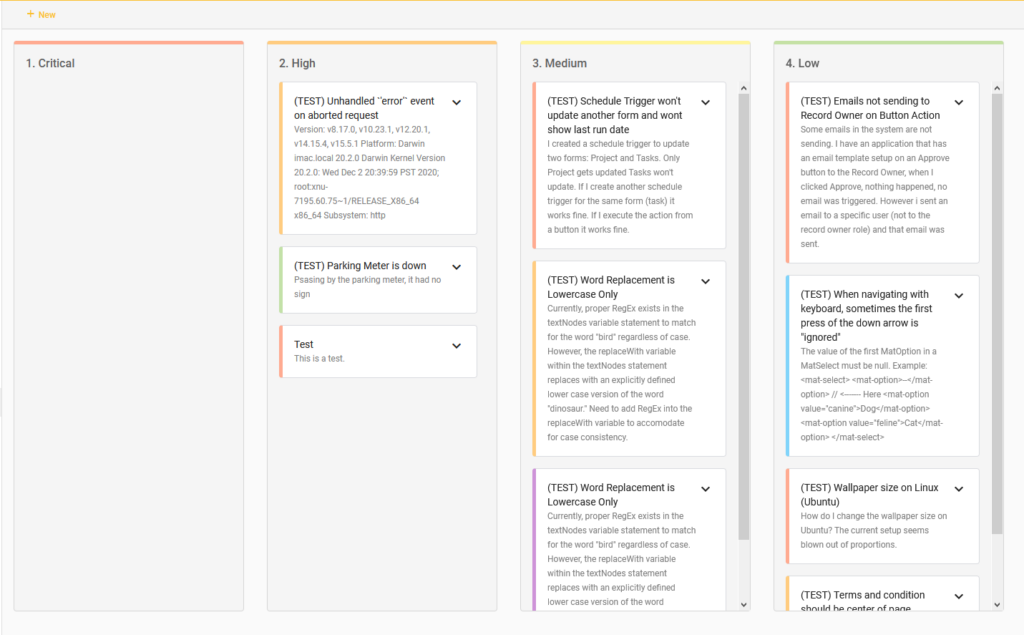
Kanban is a card-based view. It displays records as cards that can be moved by dragging them into the desired column. They are especially useful for organizational tasks.

In this article, we are going to cover the Kanban specific setting available on the middle tab in the View Editor that is view type specific. For a Kanban view, it is called ‘Kanban’

Kanban Tab

| Item | Description |
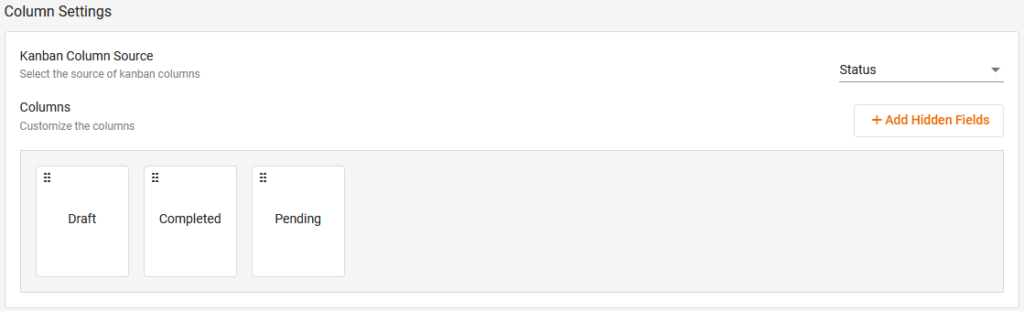
| Kanban Column Source | Defines which columns will display in the Kanban view, by setting which field to get column values from. The ‘Status’ field is always an option, which will display your workflow stages as columns. Also, if you have a List Selection, Checkbox or Radio Button field on your form, you can display the list options as columns. |
| Columns | Customize the order and visibility of your columns. To rearrange the columns, simply drag-and-drop them using the six dots in the top left corner of the column. You may also hide a column by hovering your mouse over it and selecting the ‘Hide’ icon that appears in the top right corner. After hiding a column, a new ‘+ Add Hidden Fields‘ button will appear, which will allow you to re-add any hidden column. |

| Item | Description |
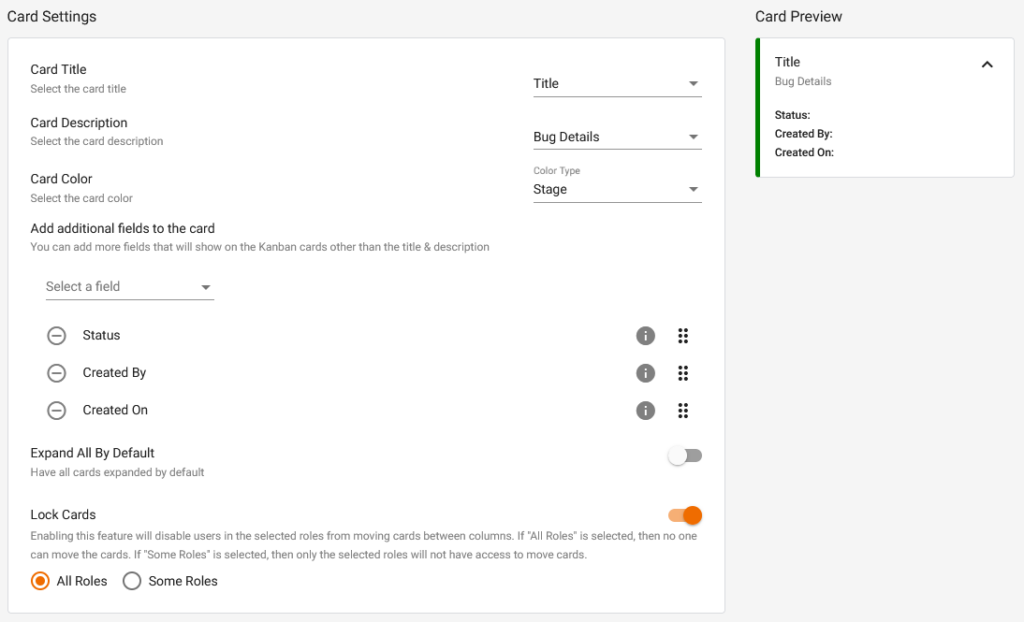
| Card Preview | Gives you a preview of what a card will look like, as you adjust the settings. |
| Card Title | Select the field who’s value will be used as the card’s title (The bold text at the top of the card.). |
| Card Description | Select the field who’s value will be used as the card’s description. (The smaller text below the card title.) |
| Card Color | Sets the color used for the right side edge of the card. Select either be the color of the associated workflow stage, a custom color, or no color at all. |
| Add additional fields to the card | Up to five field values can be displayed in the lower part of the card. Select a desired field using the ‘Select a field’ drop-down list |
| Click to remove the associated field from the card display. | |
| Click to see the additional Column Settings panel. (See the section below for details.) | |
| Click on this icon to drag-and-drop the fields to change the order they will display in. | |
| Expand All By Default | Will open the Kanban view with all cards expanded, so that the fields display and not just the title and description. They can be individually collapsed and expanded within the view the the user. |
| Lock Cards | Allows you to control which roles are allowed to move cards. By default the Kanban follows the same security rules as the form workflow. However, if you want to create a Kanban that is only visual (i.e., you don’t want users to be able to move cards) you can enable this feature. If you select ‘All Roles’ no one will have access to move cards, if you select ‘Some Roles’ only the selected roles will no longer be able to move cards. |
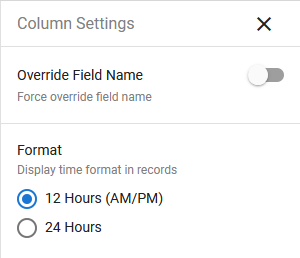
Additional Column Settings
These settings allow you to override the field name in the view, and certain fields also have additional Format settings.

Demonstration Video
The following video outlines creating views:
Next Steps
| Below are links to articles that cover how to adjust the design of a view while looking at it, using in-view editing: |
| Views: In View Editing |
| Below is the link to the view building part of the Building an Expense Reports App tutorial series: |
| Part 7 – Views |
