GW Apps has tons of help right in the application editor screens, where you need it. Below is a summary of the places where you can find help while building an app in GW Apps.
Help is usually accessed by clicking on a help icon with your mouse.![]()
Where to Find Help in the App Editor Navigation
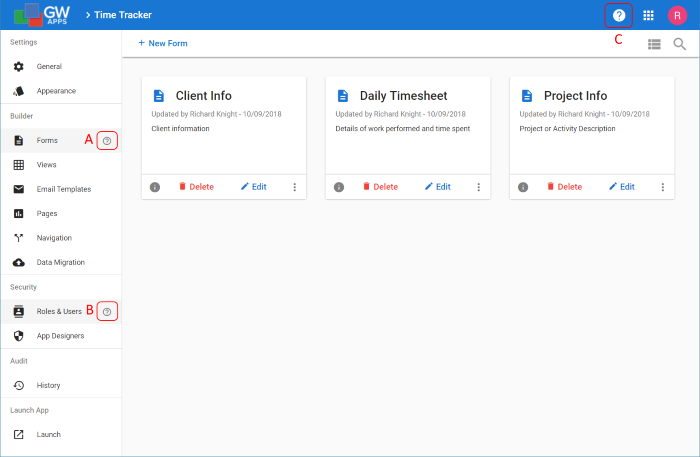
The Application Editor is where the design and settings of an app can be created and updated. All aspects of an apps functionality and look are defined in the editor. The navigator, shown in the screen-shot below, is where you drill-down to the specific area of the app’s design and settings you are interested in: General settings like the app’s name, designing of forms, views and email templates, through to data migration and security.
There is help available in the left side navigator and also in the header bar at the top of the page. The navigator help is high level, and outlines, for example, what a form or view is and what they do for the app.
| Help in the App Editor Navigation |
 |
| A | Help for the currently selected App Designer area: In the screenshot above, we are looking at Forms, so the help would cover what forms are and how to create them. |
| B | Help for the App Designer area your cursor is currently hovering over: In the screenshot above, the cursor is on Roles & Users, so the help would cover how to add users to this application and how to assign them to security roles. |
| C | The help icon in the top header bar will open a new browser tab and load the support site for GW Apps, where you can find detailed help on all aspects of using the product. |
Where to Find Page Level Help
Once you have opened a form, view, email template, etc in the App Editor there is often help at the top of the design area that will explain how to work with that kind of item. For example, the main areas of the page and the purpose of the important elements that can be worked with.
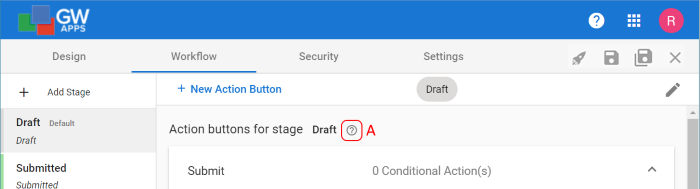
| Help on the Workflow Tab of the Form Editor |
 |
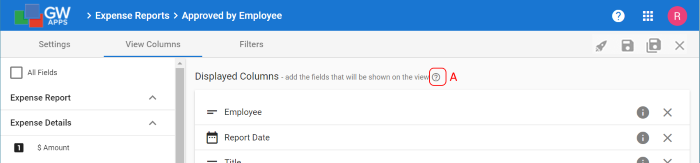
| Help on the View Editor |
 |
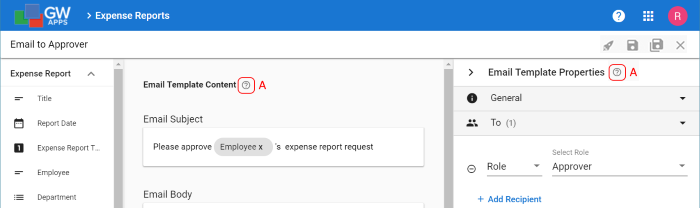
| Help on the Email Template Editor |
 |
| A | This kind of help will explain the main areas of the page and the purpose of the important elements that can be worked with. |
Where to Find Property Level Help
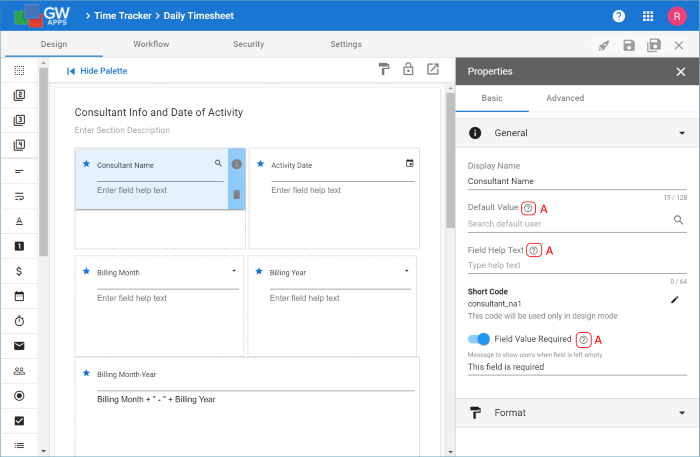
Many individual properties that can be set within GW Apps have specific help for them. This help is accessed via the help icon to the right of the property’s title. This kind of help will be detailed information about what that property is for, what the setting options are, and how those values affect the element.
| Help for Individual Properties – Field Properties |
 |
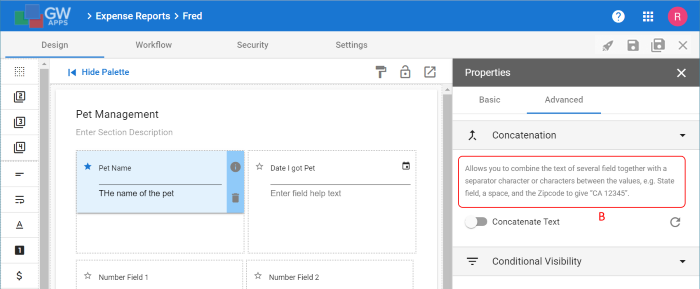
| Direct Help for Individual Properties |
 |
| A | Click on the help icon to access the detailed help about that property. |
| B | Sometimes the help information is placed directly on the Editor screen, rather than accessible via a help icon. This is usually when it is an advanced feature whose functionality might not be so obvious from it’s title alone. |
Next Steps
| Below are links to articles that cover the main areas of the Designer Navigator: |
| Forms Dashboard & Creating Forms |
| Views Dashboard & Creating Views |
| Pages Dashboard & Creating Pages |
| Below is the link to the episode of Building an Expense Reports App tutorial series that includes a description of the Designer Navigation: |
| Part 2 – Starting the Expense Reports App |
