El componente Dirección es la forma más rápida de incluir los típicos campos de dirección en su formulario. Un componente de dirección es en realidad un conjunto preconfigurado de otros 6 campos y dos diseños de columna:
- Dirección 1 - Tipo de campo de área de texto
- Dirección 2 - Tipo de campo Área de texto
- Ciudad - Tipo de campo de área de texto
- Estado - Tipo de campo Estado
- Zip - Tipo de campo de texto
- País - Tipo de campo del país
- 2 Componente de diseño de columnas
- Componente de diseño de 4 columnas
Dependiendo de la anchura disponible de la ventana, los campos se dispondrán de tres maneras diferentes: En orden desde el ancho más estrecho hasta el ancho total, las disposiciones son:
- Una sola columna vertical de 6 filas con un campo por fila
- Dos columnas con tres filas de dos campos cada una
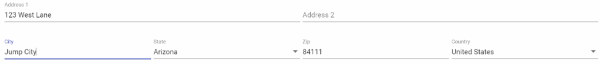
- Una fila de dos columnas seguida de una fila de cuatro columnas (imagen inferior)
Estos tres diseños funcionan de la misma manera cuando se utiliza la aplicación. En un teléfono inteligente probablemente obtendrá el diseño de una sola columna, en una tableta podría obtener el diseño de 2 columnas, y en una ventana de ordenador de pantalla completa obtendrá el diseño que se muestra a continuación.
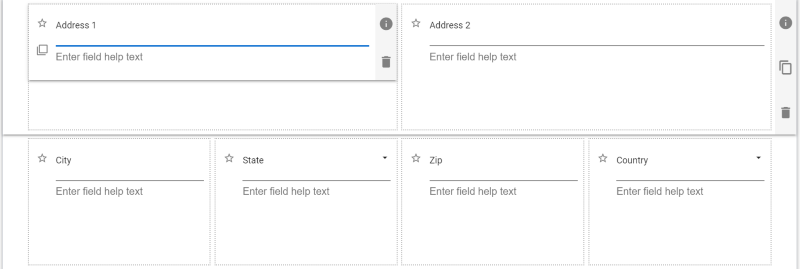
| El aspecto por defecto del componente Dirección |
 |
| Nota: Una vez colocado en el cuerpo del formulario, el componente Dirección se convierte en los componentes separados de los que está hecho. Una vez en el formulario, cada campo puede ser movido, cambiado o incluso eliminado. El componente de dirección es simplemente una forma más rápida de colocar los campos de dirección típicos en su formulario, y no es realmente un tipo de componente de formulario en sí mismo. |
Propiedades del componente de dirección
Como este componente es sólo un conjunto de 8 campos preconfigurados, no tiene propiedades propias. La siguiente tabla contiene enlaces a las secciones de la guía del usuario para cada uno de los campos individuales y los componentes de diseño que conforman una Dirección.
| Componente | Tipo | Enlace |
| Dirección 1 Dirección 2 Ciudad |
Área de texto | Ver Componente - Área de texto |
| Zip | Texto | Ver Componente - Texto |
| Estado | Estado | Ver Componente - Estado |
| País | País | Ver Componente - País |
| Columnas de diseño | Columnas de diseño | Ver columnas de diseño |
Ejemplo de uso
| Ejemplo de uso de la dirección |
 |
Vídeo de demostración
En el siguiente vídeo se describe el uso del control de formulario de direcciones:
