The Address component is the fastest way to get the typical address fields onto your form. An address component is actually a preconfigured set of 6 other fields and two column layouts:
- Address 1 – Text Area field type
- Address 2 – Text Area field type
- City – Text Area field type
- State – State field type
- Zip – Text field type
- Country – Country field type
- 2 Column layout component
- 4 column layout component
Depending on the available window width, the fields will arrange themselves in three different ways: In order from narrowest width to full width, the layouts are:
- A single vertical column of 6 rows with one field per row
- Two columns with three rows of two fields each row
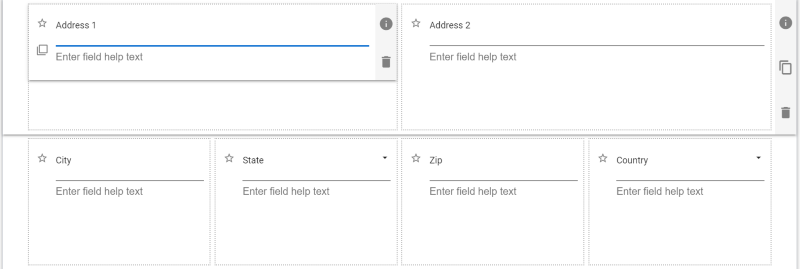
- A two column row followed by a four column row (pictured below)
These three layouts function the same way when using the application as well. On a smartphone you would probably get the single column layout, on a tablet you might get the 2 column layout, and on a full screen computer window you would get the layout shown below.
| The default look of the Address component |
 |
| Note: Once placed onto the form body, the Address component becomes the separate components it is made from. Once on the form, each field can now be moved, changed or even removed. The address component is simply a faster way to get the typical address fields onto your form, and not really a type of form component of its own. |
Address Component Properties
Since this component is just a set of 8 pre-configured fields, it has no properties of its own. The table below has links to the user guide sections for each of the individual fields and the layout components that make up an Address.
| Component | Type | Link |
| Address 1 Address 2 City |
Text Area | See Component – Text Area |
| Zip | Text | See Component – Text |
| State | State | See Component – State |
| Country | Country | See Component – Country |
| Layout Columns | Layout Columns | See Layout Columns |
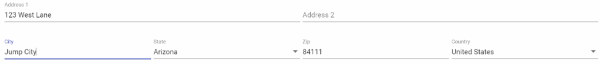
Usage Example
| Address Usage Example |
 |
Demonstration Video
The following video outlines using the address form control:
