The PDF Template Editor allows you to create custom document representations of records with an optional header and footer, and a body with auto-populated record data. These PDF Templates can be triggered during a workflow or manually generated from within a view.
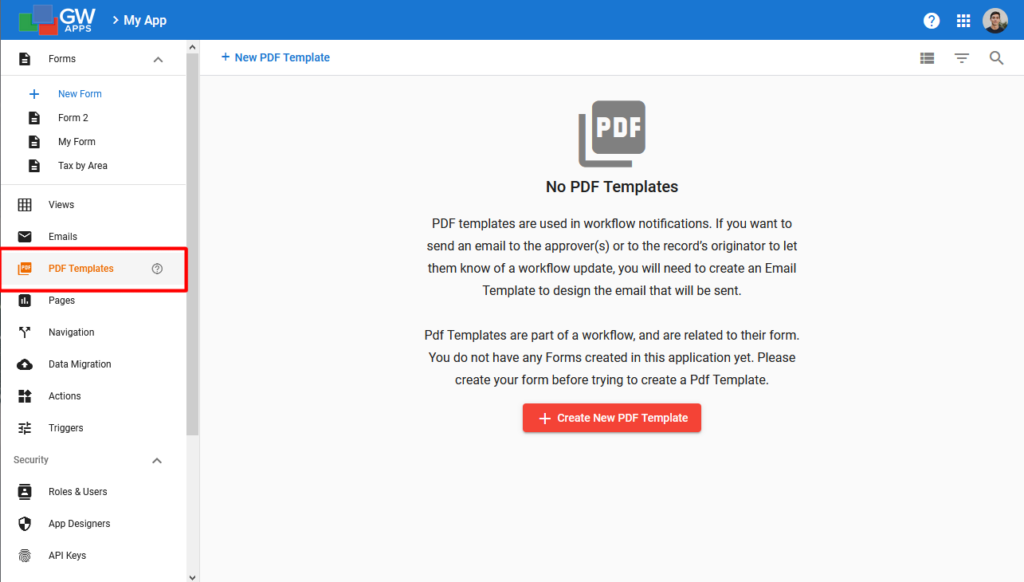
To begin creating a template, open the app in Edit Mode and navigate to the PDF Templates section on the left-side navigator. Then select the ‘+ Create New PDF Template‘ button, or ‘+ New PDF Template‘ on the header bar. Then, choose a name for your template and choose the form whose field data you want access to in the PDF Template.

PDF Template Editor
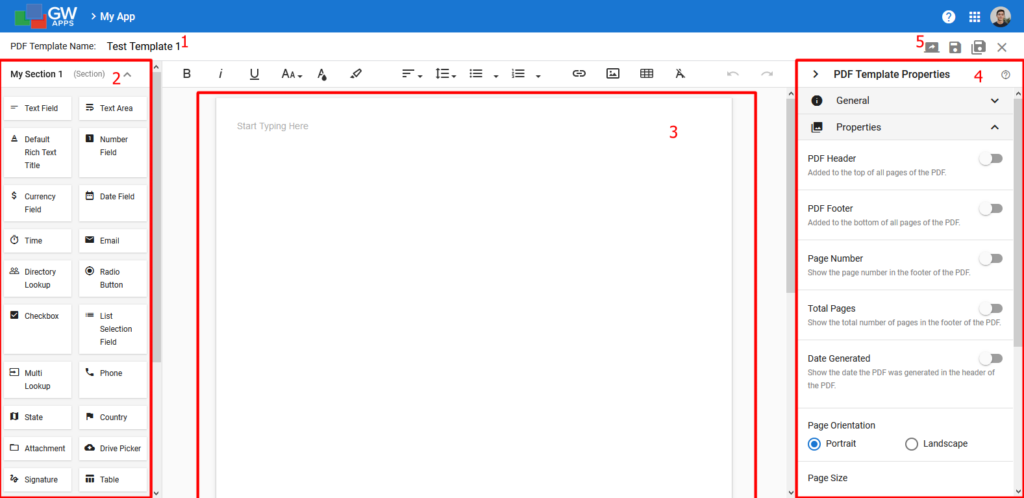
The template editor can be broken down into 5 areas:

| Editor Area | Description |
| 1 – Template Name | The Template Name can be edited by clicking in this field. It can also be edited in the PDF Template Properties (4), under the general section. |
| 2 – Fields Pallete | The Available Fields Pallet shows all fields currently on the selected form. Drag-and-drop a field on to your Template Layout to add the field’s contents to the PDF. You may also use the @ symbol within the Template Layout section to add fields — typing “@” will display a drop-down of all available fields. You will also find a Page Break option at the bottom of the pallet. |
| 3 – Template Layout | The Template Layout area is where you build your PDF layout. You can add text, format, images, tables, change colors, etc., by using the editor options at the top. |
| 4 – Properties | The Template Properties is where you can set various layout options. For example, if the layout will have a header and/or footer, if page numbers and/or total pages will display, if the date it was generated should be added, etc. (more on this below). |
| 5 – Preview & Save | Preview, Save, Save & Close and Close buttons. |
PDF Template Properties
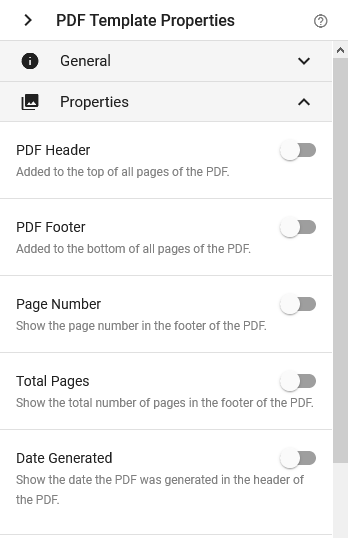
Properties (4) are divided into two expandable panels: General and Properties. In the General panel you can change the template name and description, as well as the form being referenced. The Properties section allows you to set various layout options for your template.

The Header and Footer can be completely customized with text, fields, color, images, etc.

| Item | Description |
| PDF Header | Enables the display of the PDF header. |
| Header Size | Selects the size of the header: Options are Small, Medium and Large. |
| Header Background Color | Selects the color for the header. |
| PDF Footer | Enables the display of the PDF footer. |
| Footer Size | Selects the size of the footer: Options are Small, Medium and Large. |
| Footer Background Color | Selects the color for the footer. |
| Page Number | If selected shows the current page number of the PDF in the footer of the PDF. |
| Total Pages | If selected shows the total number of pages in the PDF in the footer of the PDF. |
| Date Generated | If selected shows the date the PDF was generated in the header of the PDF. |
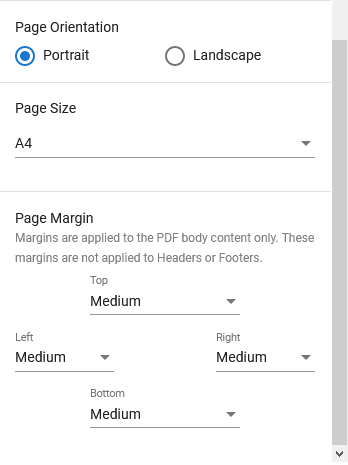
| Page Orientation | Select the desired page orientation: Portrait or Landscape. |
| Page Size | Select the desired page size. Options include Letter and A4. |
| Page Margin | The margins that will be applied to the body contents of the PDF Template. The header and footer will not use these margins. |
| Top | The margin above the body contents. |
| Left | The margin to the right of the body contents. |
| Right | The margin to the left of the body contents. |
| Bottom | The margin below the body contents. |
Next Steps
Add your PDF Template to your workflow by assigning it to your action buttons. Learn more here.
Similar to PDFs, you may also create custom Email Templates for your application workflows. Learn how to navigate the Email Template Editor here.
Change the overall layout of your email templates in the Platform Settings Email Layout section.
