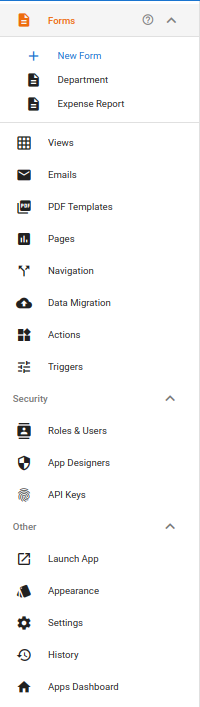
El Diseñador de Aplicaciones es donde se crea y gestiona el diseño y la configuración de la aplicación. La navegación de la izquierda mientras se está en el Diseñador de aplicaciones tiene el siguiente aspecto:
| El navegador del diseñador de aplicaciones |
 |
| Formularios | Crear y editar formularios. Los formularios son los principales bloques de construcción de las aplicaciones. Al igual que con los formularios de papel en una oficina, los formularios de GW Apps ayudan a los usuarios a introducir la información correcta y a mostrarla de forma estructurada y bien definida. Los usuarios crean, leen, revisan y editan los datos de la aplicación a través de formularios. (Enlace a la ayuda de los formularios) |
| Vistas | Crear y editar Vistas. Una vista es una tabla o lista que muestra los datos seleccionados de los registros de la aplicación, normalmente en un orden predefinido. Su bandeja de entrada de correo electrónico es un ejemplo de vista. (Enlace a la ayuda de las vistas) |
| Correos electrónicos | Crear y editar plantillas de correo electrónico. Las plantillas de correo electrónico se utilizan para crear notificaciones de flujo de trabajo. Si desea enviar un correo electrónico como parte de un flujo de trabajo, por ejemplo a los aprobadores o al autor del registro para informarles de una actualización del flujo de trabajo, deberá crear una Plantilla de correo electrónico para definir el correo electrónico que se enviará. (Enlace a la ayuda de Emil Templates) |
| Plantillas PDF | El editor de plantillas PDF le permite crear plantillas de informes PDF personalizadas con un encabezado y un pie de página opcionales, y un cuerpo con datos de registro autocompletados. Los PDF pueden crearse como parte de un flujo de trabajo o generarse manualmente desde una vista. (Enlace a la ayuda de las plantillas PDF) |
| Páginas | Crear y editar páginas. Las páginas se pueden utilizar para crear cosas como pantallas de bienvenida o de aterrizaje, pantallas de ayuda y tableros de control. (Enlace a la ayuda de las páginas) |
| Navegación | Editar la navegación de la aplicación. Como puede haber muchas vistas y formularios dentro de una aplicación, el usuario necesitará una forma de elegir lo que le gustaría ver o hacer, esa es la función de la Navegación. Se muestra como un menú vertical de opciones en el lado izquierdo de la aplicación. (Enlace a la ayuda de Navegación) |
| Migración de datos | Importar datos. (Enlace a la ayuda para la migración de datos) |
| Acciones | Cree acciones predefinidas de flujo de trabajo o de procesamiento de registros que puedan ser activadas por un Trigger o un flujo de trabajo. (Enlace a la ayuda de Acciones) |
| Disparadores | Los disparadores son una forma de iniciar o ejecutar una Acción. (Enlace a la ayuda de los activadores) |
| Funciones y usuarios | Roles y Usuarios es donde se puede establecer qué usuarios pueden acceder a una aplicación y qué pueden hacer dentro de la aplicación en ejecución. (Enlace a la ayuda de Roles y Usuarios) |
| Diseñadores de aplicaciones | Diseñadores de aplicaciones para establecer quién puede editar el diseño de la aplicación. (Enlace a la ayuda de App Designers) |
| Claves API | Crear y gestionar claves de API. |
| Lanzar la aplicación | Inicie la aplicación para utilizarla como usuario final. |
| Aspecto de la aplicación | Cambiar la configuración de la apariencia de la aplicación actual. |
| Ajustes | Configuración general de la aplicación actual. |
| Historia | Muestra un historial de cambios en el diseño de la aplicación y actualizaciones de seguridad. |
| Panel de control de la aplicación | Vuelve al panel de aplicaciones. (También puede hacer clic en el lop de la empresa en la parte superior izquierda de la barra de cabecera). |
Próximos pasos
| A continuación encontrará enlaces a artículos que cubren las principales áreas del Designer Navigator: |
| Tablero de formularios y creación de formularios |
| Panel de control de vistas y creación de vistas |
| Panel de control de las páginas y creación de páginas |
| A continuación se encuentra el enlace al episodio de la serie de tutoriales Building an Expense Reports que incluye una descripción del Designer Navigation: |
| Parte 2 - Iniciar la aplicación de informes de gastos |
